你覺得你的 WordPress 網站很慢嗎?想要提升網頁速度卻不知道該怎麼做?快速加載的網頁可以改善網站的使用者體驗,增加網站的瀏覽量,還可以幫助網站的 SEO。本篇文章將會跟你分享最實用的 WordPress 網站速度優化技巧,提升網站效能和加快網頁加載速度,讓你的網站在各項網站速度測試中拿到高分。
網站速度優化或是網頁效能最佳化(Web Performance Optimization)指的是提升或是優化在使用者的網頁瀏覽器上,下載和顯示網頁的速度,在本篇文章中,我不只會告訴你 WordPress 網站速度優化的方法,我還會試著解釋所有導致網站緩慢的原因和各種加速的原理,並且透過實際的網頁速度測試來證明這些優化 WordPress 的方法是確實有效並且立即就可以驗證的。
為什麼網站速度很重要?
國外研究報告指出:
- 如果網頁加載的時間超過 8 到 10 秒,使用者的將會感到煩躁。
- 大約三分之一的網站訪客不願意等待網頁加載超過 4 秒鐘,幾乎有一半的訪客不會等待超過 6 秒鐘。
- 對於 Google 而言,頁面加載時間從 0.4 秒增加到 0.9 秒會使流量和廣告收入減少 20%。
- 而對於 Amazon 而言,每 100 毫秒的加載時間增加,銷售額就下降 1%。
一個網站的加載速度將會是訪客對你的網站的第一印象,比起你網站上的內容、文字或是圖像,使用者將透過頁面的加載時間來判斷你的網站是否可靠並值得信任。
如果你的網站內容無法快速的顯示出來,甚至需要大量的時間才能加載完畢,就算他們沒有離開你的網站,對於網站的安全性和信任度也會大打折扣。
除了直接影響網站內容的信任度之外,還會影響網站商品的轉換率和使用者體驗。不好的使用者體驗,例如過高的跳出率和過低的網站停留時間,都很有可能會導致 Google 降低你網站的搜尋排名,進而減少網站的瀏覽量和點擊率!
這樣子的惡性循環,久而久之,緩慢的網站速度將會變成造成營業損失、傷害品牌的罪魁禍首。
因此,千萬不要小看網站速度優化的重要性。
如何測試網站速度?
正確的進行網站速度測試,才能讓我們分析所使用的網站優化方法是否有達到預期的效果,所以在你開始進行優化之前,不要忘記以下幾個測試網站速度時的重點。
使用網站速度測試工具
選擇有效能分數、頁面加載時間、瀑布圖、請求數量、頁面檔案大小等功能的線上網站速度測試工具,越多種的測試結果越能幫助我們全方面的分析網頁效能。
我比較常使用的有:
這些測試工具都是免費的,所以你可以先使用幾個不同的工具,然後挑選一個你比較喜歡的使用,畢竟每個工具測試出來的結果多少會有些差距,如果要比較加速前後的差異,最好使用同一個工具的測試結果,會比較準確。
保持同樣的測試位置
上面提到的 3 個測試工具都能讓使用者選擇要測試的位置,通常我們會選擇最靠近目標受眾的位置來做測試,或者你也可以按照你的需求做改變,但是不要忘記測試主機的位置會受到網路延遲的影響,不同的位置將會導致測試成績有所差異。
所以在一連串的比較測試當中,測試的位置應該要保持一致。
增加測試的次數
我們常常會使用快取來加速網站,不管是快取外掛、瀏覽器快取還是使用 CDN,都能幫助我們增加網頁的效能,但是也因為這樣,你必須要確認測試出來的結果是否有真正的反映到 WordPress 的變更,或者還是停留在上一個快取的狀態。
你通常可以從 HTTP 請求的數量來檢查測試結果是否已經反映變更。
如果測試的結果,沒有按照所預想的做出改變,你可以
- 清除外掛生成的快取
- 清除 CDN 上的快取(如果你有使用 CDN 的話)
- 清除瀏覽器快取
- 重新測試
在你清除快取後,通常還是會有一段時間差,你可以等待 30 秒左右之後再進行測試,或者是重複測試,大約 2 到 3 次,直到測試結果更新。
什麼原因會減緩 WordPress 網站速度?
WordPress 可以用來架設各式各樣的網站,依照不同的網站內容,我們可以將他們分為「靜態內容」的網站或是「動態內容」的網站,這兩種不同類型的網站,在整體的運作方式上有很大的不同。
主要內容為靜態的網站其網頁檔案都較為固定、不常更新,也不會隨著訪客的不同而有所改變,像是「部落格」或是中小企業的「形象網站」、「攝影作品網站」等。
靜態的內容可以透過快取或是 CDN 的方式有效的提升網頁速度效能、減少主機負擔。
而主要內容為動態的網站,會基於某些特定的因素,例如:訪客的地理位置、登入與否和留言互動而改變內容,像是「會員論壇」、「電子商務」、「社群網站」等。
和靜態內容不同的是,動態的內容由更改頁面內容的腳本生成,並非所有對伺服器的請求都可以直接從快取提供,會需要額外的主機資源和更多的數據庫查詢。
這解釋了為什麼把動態內容為主的網路架設在廉價的虛擬主機上,就算使用了快取外掛,對網站速度的提升還是很有限,所以不同類型的 WordPress 網站需要使用不同的網頁加速方式。
WordPress 網站速度緩慢的主要原因是:
- 過低的虛擬主機效能:使用效能低落或是太多人一起共享資源的虛擬主機,會讓你的網站怎麼優化都提升不了速度。
- 過高的網路延遲時間:當你的主機位置距離你的網站訪客過遠時,會造成嚴重的網路延遲,拖慢網站加載速度。
- 緩慢的 DNS 伺服器:使用緩慢的 DNS 伺服器,也會影響網頁速度。
- 笨重的 WordPress 主題:太過於華麗的特效或是功能將會增加虛擬主機的負擔,影響網站效能。
- 糟糕的 WordPress 外掛:編寫不良的外掛,可能會大大的減緩你的網站速度,甚至導致網站被駭客入侵。
- 沒有使用頁面快取:快取技術能夠有效的降低網頁傳輸速度和減少主機資源的使用。
- 巨大的網頁檔案:沒有進行優化的網頁圖片,將會大幅增加網頁讀取時間,並且浪費頻寬。
- 過多的第三方服務:額外的網頁字體或是腳本也會對你的網站速度造成影響。
知道哪些因素會減緩 WordPress 網站速度後,讓我們來看看如何加快你的 WordPress 網站。
挑選合適的虛擬主機
虛擬主機對於網站效能有著重大的影響,好的虛擬主機供應商會對於 WordPress 進行最優化的伺服器設置,並且提供額外的功能來優化你的網站以提高性能,以下的段落將會幫助你選擇理想的虛擬主機。
常見的虛擬主機種類
在挑選虛擬主機時,往往會有不同等級的主機可以做選擇,他們的性能和價位也都有所不同,選擇適合你網站流量和需求的主機相當重要,以下是常見的 4 種虛擬主機種類:
共享主機(Shared Hosting)
大多數第一次架站的初學者都是選用價格較低的共享虛擬主機,這並沒有什麼錯,這種主機非常適合剛接觸 WordPress 的朋友,這是最經濟也最常見的架站方案。
在共享主機上,你與許多客戶共享主機資源,這代表如果其他的用戶擁有大量的流量,那麼它可能會影響整個伺服器的性能,降低你的網站速度,隨著你的熟練度增加、架站速度提升或是你的網站漸漸成長、訪客流量慢慢升高,廉價的主機會開始不堪使用。
一般情況來說,共享主機的客戶對主機的控制權相當低,每個客戶能使用的 CPU 資源、記憶體和硬碟容量都是被嚴格限制的,月租費大約從 $3 至 $35 美元不等,如果假設主機供應商的主機成本都是類似的,那可以預想而知的是,只支付 $3 美元的用戶勢必要和更多的其他用戶一起共用主機資源,這樣主機供應商才能平衡收支。
共享主機就像學校宿舍一樣,所有的學生都住在同一棟大樓,並且分享樓梯、廁所和房間等設施。
優點
- 價格便宜
- 操作簡單
缺點
- 效能低、速度慢
- 安全性較低
- 缺乏主機控制權
虛擬專用伺服器(VPS Hosting)
VPS(Virtual Private Server) 和共享主機其實很類似,不要被「Private」這個字給誤導了,它其實還是跟其他客戶共用一台伺服器,不同的是你會被分配到獨立的虛擬伺服器環境,可以架設自己的伺服器系統,共享主機的人數通常較少,可以享用更多的主機資源。
通常有兩種方案
- 自行管理:可以自由決定想要的部屬方式。
- 託管:主機供應商會幫你安裝系統以及軟體。
VPS 像是公寓大樓,你仍然和其他住戶住在同一棟大樓裡,雖然必須共享電梯、中庭等公共設施,但是你有一個屬於自己的套房。
優點
- 價格很有吸引力
- 對主機的權限較高
- 較好的效能
- 較高的安全性
缺點
- 和其他使用者共用伺服器
專用主機(Dedicated Hosting)
這個才是真正的租用一台實體的主機,你不用和任何人共享主機資源,可以擁有伺服器完整的權限。
和其他主機相比,專屬主機會有更高的效能和安全性,當然費用也比較高。
專用主機就像是住在透天的別墅一樣,你完全可以依照你個人的偏好來布置這個空間。
優點
- 擁有整台伺服器的完整效能
- 擁有完全的主機權限
- 安全性掌握在自己手中
- 可以客製化你想要的主機效能
缺點
- 價格昂貴
- 需要自己維護和最佳化你的伺服器
雲端主機(Cloud Hosting)
雲端主機是運用雲端計算的概念,將多個伺服器連接成一個系統,而你的網站將會被儲存在這個系統上的某個虛擬機器。
聽起來跟 VPS 很類似,都是和其他人共享主機資源,但是由於資源是來自於多台伺服器所以通常會有更突出的效能表現,而且就算其中一台伺服器出現故障,其他伺服器可以馬上填補,具有更高的可靠性。
此外,雲端主機能向上提升效能的空間更大也更容易,所以會有更高的靈活性與擴充性。
雲端主機可以比喻成渡假村,雖然渡假村不是私人的也會有其他客人,必須共享娛樂設施,但是空間更加寬廣,而且有多種房型可以選擇,如果有需求的話,隨時都可以換到更豪華的房型。
優點
- 可靠性高
- 更高的靈活性和擴充性
- 效能優異
缺點
- 價格昂貴
- 和其他人共享資源
使用哪一種網頁伺服器軟體?
目前常見的網頁伺服器軟體是 Apache、NGINX + Apache 和 LiteSpeed。
Apache 和 NGINX 都是免費開源的軟體,所以受到廣大的主機供應商所愛戴。雖然 Apache 目前還是擁有最高的市佔率,也有很好的相容性,但是在效能上和其他兩者相比就稍微弱勢了一點。
如果你是因為 .htaccess 的便利性而使用 Apache,那你應該選擇 NGINX + Apache 或是 LiteSpeed。
受到許多人喜愛的 SiteGround 虛擬主機便是採用 NGINX + Apache 的方式。
根據大多數人的測試結果,NGINX 比 Apache 的速度還要快,尤其是在靜態的網頁內容上,而對動態內容而言兩者的差異並不會太多。
- Nginx vs Apache: Which Serves You Best in 2019?
- NGINX vs. Apache (Pro/Con Review, Uses, & Hosting for Each)
- Apache Vs NGINX – Which Is The Best Web Server for You?
LiteSpeed 是另一個選擇,它可以使用 .htaccess 並且完全兼容 Apache 成為 Apache 的替代品。它並不像 Apache 或是 NGINX 一樣知名,主要的原因是它是由「LiteSpeed Technologies」所開發的付費軟體,使用該軟體的主機商必須支付一筆授權費用才可以銷售。
它的效能媲美 NGINX,有過之而無不及,我個人覺得 LiteSpeed 的最大優點是它提供了一個免費的加速外掛「LiteSpeed Cache」,該外掛能夠大幅的提升 WordPress 網站的效能,在我實際測試之下,其結果完全不會輸給著名的 WP Rocket 加速快取外掛(付費)。
如果你想使用 LiteSpeed 的虛擬主機,網易資訊會是不錯的選擇。
是否支援最新的 PHP 版本?
PHP 是一種開源的程式語言,WordPress 的核心、佈景主題以及外掛都是用 PHP 語言編寫而成的。你的虛擬主機會提供不同版本的 PHP,而較新的 PHP 版本可以提供較佳的效能,所以你應該要選擇有提供最新 PHP 版本的虛擬主機。
WordPress 與 PHP 7+ 相容,與 PHP 5 相比,PHP 7+ 的性能有了很好的提升,除非你有特別的需求非使用 PHP 5 不可,否則請切換至 PHP 7+。
如果你的虛擬主機後台是 cPanel,那麼你可以在 cPanel 底下切換 PHP 的版本,或是如果你是 SiteGround 主機的用戶,你可以使用 SG Optimizer 外掛切換。
是否支援 HTTP/2 協定?
HTTP/2 標準於 2015 年 5 月發表,相較於 HTTP/1.1,HTTP/2 藉由新的改進,可以獲得速度上的提升,頁面載入速度可以加快 11.81% 到 47.7%。
適合 WordPress 的數據庫
最常見的數據庫是 MySQL,請確定你選擇的主機商有提供最新的版本。另一個選擇是 MariaDB 數據庫,據說有比較好的性能表現,但是我想差異並不會太大。
更多數據庫的效能比較,請參考下列文章
- Benchmarking InnoDB and MyRocks Performance using Sysbench
- MariaDB 10.1 and MySQL 5.7 performance on commodity hardware
- MySQL Performance : 8.0 and UTF8 impact
避免使用 EIG 的虛擬主機
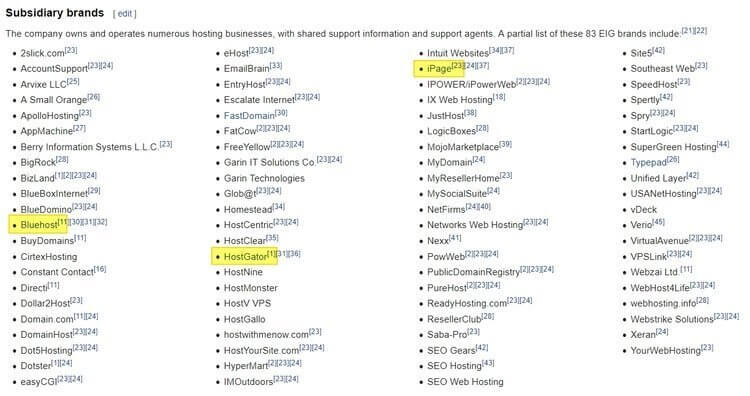
EIG(Endurance International Group)是全球最大的虛擬主機服務集團,它的旗下有包括 Bluehost、HostGator、iPage 等 80 多家虛擬供應商,大多都是透過併購而來的。

跟據國外網友指出,除了 Bluehost 和 HostGater 這種全球知名的大品牌之外,其餘 EIG 集團底下的主機供應商大多都品質堪憂,歸究其原因,和過多的用戶但是不成比例的主機資源還有客服人員的缺乏有絕對的關係。
所以在美國甚至有「EIG 主機」和「非 EIG 主機」之分,某些在意主機品質的使用者,會建議遠離 EIG 主機供應商。
如何降低網路延遲時間?
跟挑選主機一樣,主機的地理位置也是一開始架設網站就必須決定的,選擇最靠近你目標受眾(Target Audience)的主機位置也許比這篇文章裏頭提到的任何網頁加速方式都還來的重要。
因為主機位置將會決定「網路延遲」(Network Latency)的表現,減少網路延遲時間同時也代表減少網頁加載時間(Page Load Time)和增加網頁效能(Web Performance)。
網路延遲是指數據封包透過網路傳輸,從一個點到另一個點所需要花費的時間。可以指單向或是雙向的延遲,在討論網頁效能的時候通常指的是雙向。值得另外一提的是,高速的網路頻寬能幫助加速下載網頁內容,但是並不會減少網路延遲時間。
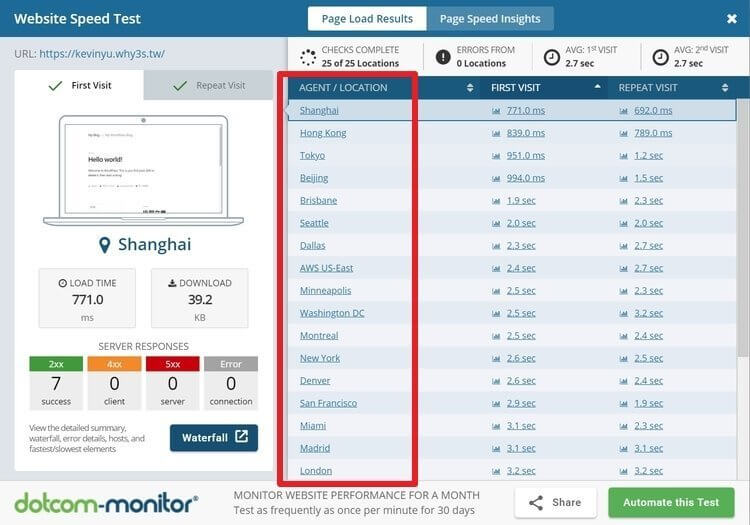
我們可以用「Dotcom-Tools」從全球 25 個節點來測試由網易資訊借給我位於台北機房的虛擬主機。

結果很明顯,由於機房在台北,所有位於亞洲的城市都有比較短的網頁加載時間,其次是美國再來是歐洲。而且最快(上海 0.77 秒)和最慢(南非的約翰內斯堡 5.2 秒)的速度差異相當大。
當然這跟機房的連外網路配置有關係,不過一般來說選擇最靠近目標受眾的主機位置絕對是正確的,因為縮短了地理距離通常也代表減少了傳輸過程中的節點(路由器)數量,就好比轉機一定比直飛需要花的時間還要來得多。
除了對訪客的網頁加載時間有影響之外,網路延遲也會對使用 WordPress 控制台的管理員造成影響,換句話說,撇開網頁內容的多寡不談,如果連 WordPress 控制台使用起來都卡卡的,那就很有可能需要對網路延遲或是 TTFB 效能做優化。
什麼是 TTFB?
你可能常常聽到許多人在討論網頁速度的時候會提到「TTFB」,到底什麼是 TTFB?它又會怎麼影響我們的網頁速度呢?
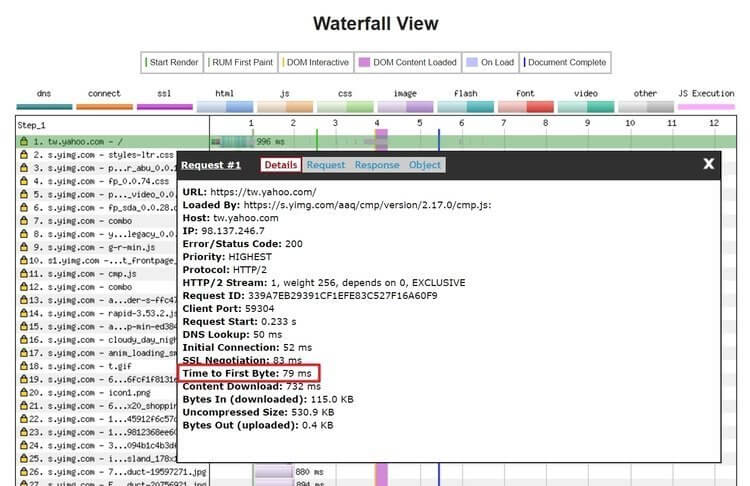
TTFB(Time to First Byte)是指從客戶端(通常指瀏覽器)發送 HTTP 請求開始到獲取頁面的第一個字節所需花費的時間。
我們可以把它分為 3 個部分
- 客戶端發送請求通過網路到網頁伺服器所需的時間
- 網頁伺服器處理請求和生成響應所需的時間
- 響應通過網路回傳到客戶端所需的時間
如果是遠程網頁速度測試,「網路延遲」將在發生在 1. 跟 3.,而 2. 則會受到網頁伺服器(主機)的效能所影響。換句話說,只要降低網路延遲時間和提升虛擬主機的效能就可以降低 TTFB 了。
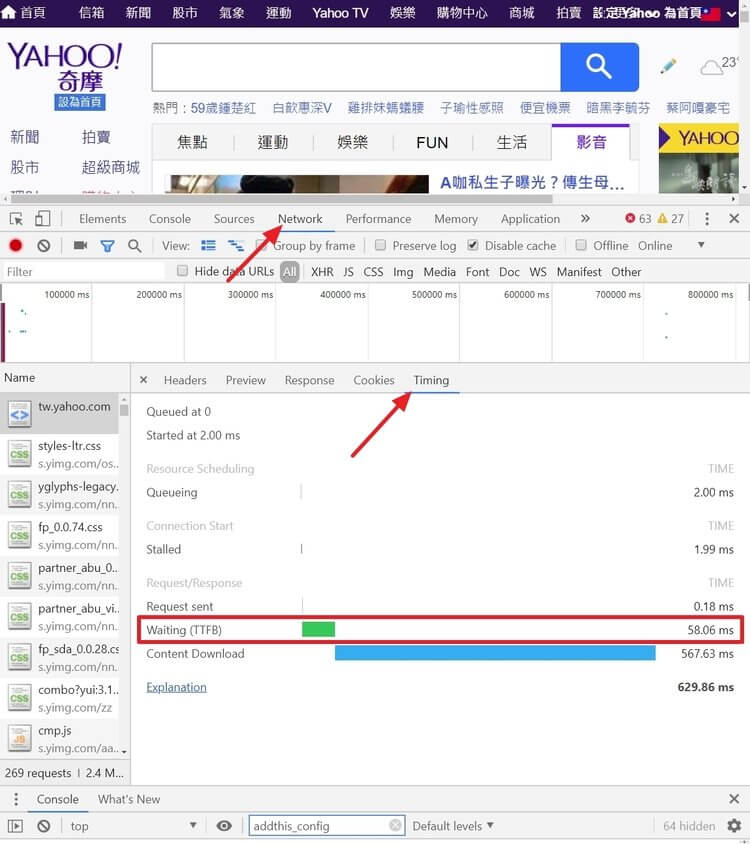
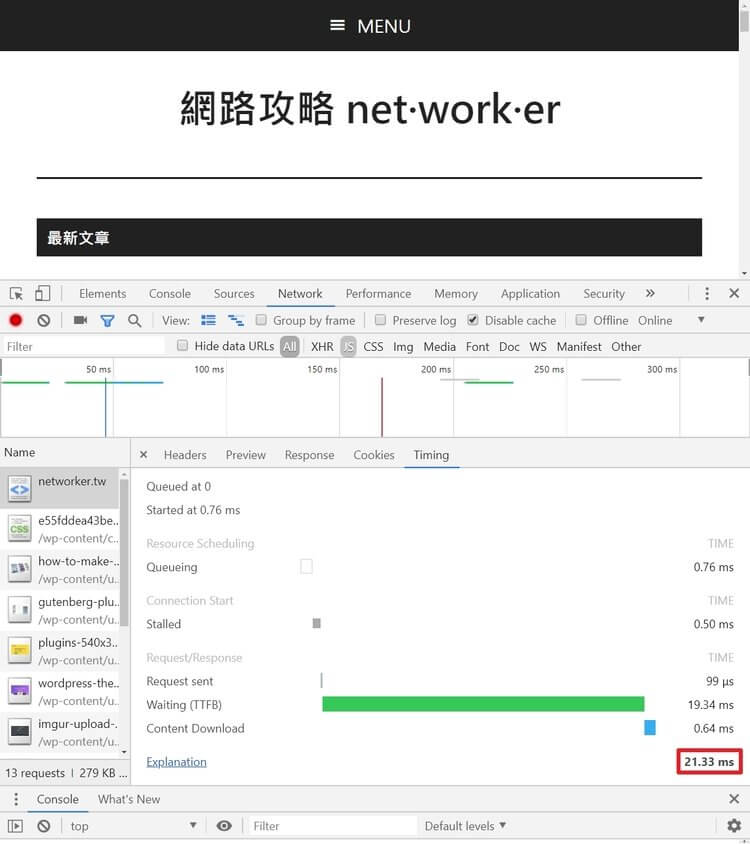
網路上有許多網頁測試工具都可以測量 TTFB,像是 WebPageTest,但是其實使用 Google Chrome 也可以觀察從你的位置到該網頁的 TTFB。


Google 建議的 TTFB 時間為 200 ms 以下,如果 TTFB 過高通常表示
- 客戶端和伺服器之間的網路狀況不佳(高網路延遲)
- 響應緩慢的網頁伺服器
知名的 CDN 供應商 Cloudflare 曾經做過一個關於 TTFB 的實驗,他們把主機收到請求(headers)後的響應(HTTP/1.1 200 OK)延遲 10 秒後再回傳,但是他們發現 WebPageTest 測速的結果顯示 TTFB 的時間並沒有因為那 10 秒鐘而改變。
也就是說關於 TTFB 的定義是有點爭議的,到底「回傳的第一個字節」指的是「頁面內容」的第一個字節還是「頁面狀態」(HTTP/1.1 200 OK)的第一個字節?
Cloudflare 認為如果是「頁面狀態」的第一個字節,那用 TTFB 來衡量網頁效能將是沒有意義的,因為這很容易透過伺服器的設置來達成目的,但是這樣子對網頁使用者的實際體驗根本沒有太大的幫助。
他們進一步解釋,如果在 NGINX 主機上採用目前主流的 GZIP 網頁內容壓縮技術做測試,TTFB 將會因為主機使用 CPU 處理壓縮而增加了 8 倍的時間(213 μs -> 1.7 ms),但是頁面加載的時間卻因為頁面內容壓縮的關係減少了 5 倍(43 ms -> 8 ms)進而提升了整體的網頁效能。
所以對使用者來說追求 TTFB 極小化不一定是有意義的,最重要的還是實際上整體的網頁讀取速度。
參考來源:Stop worrying about Time To First Byte (TTFB)
什麼是 DNS Lookup 時間?
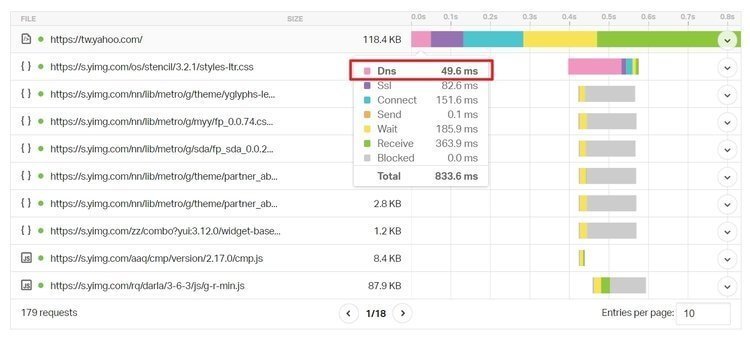
「DNS Lookup」時間也是我們在網頁效能最佳化當中值得注意的一個環節,它代表的是當瀏覽器要獲取某個網域的資源時向 DNS 請求該網域的 IP 位址所花費的時間。通常由 DNS 主機的性能來決定 Lookup Time 的快慢。
例如從我在瀏覽器上輸入 https://tw.yahoo.com/ 開始,我的瀏覽器會用「tw.yahoo.com」這個域名透過 DNS (Domain Name System)來找查 Yahoo 台灣在網路上的位置,一直到當它收到 DNS 回傳 Yahoo 台灣的 IP 位址時,這段時間就稱為「DNS Lookup」。

要怎麼測試 DNS Lookup?
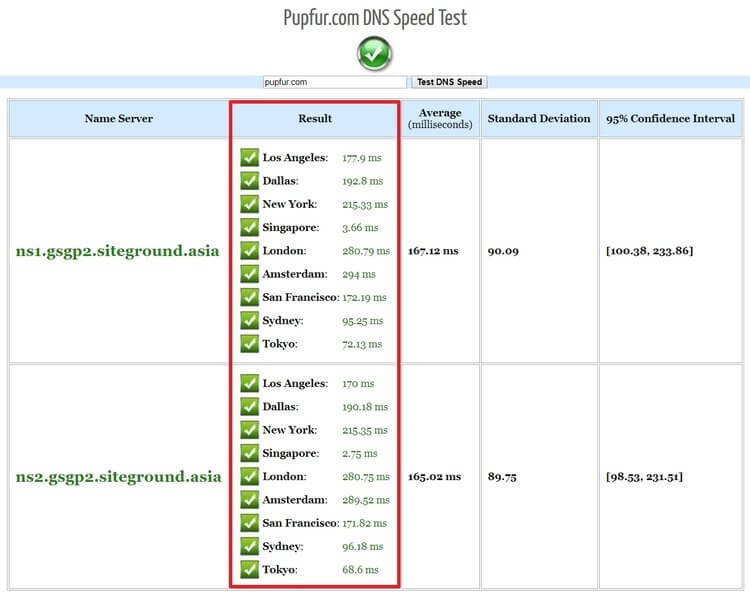
你可以用「SolveDNS」來測試網站的 DNS Lookup 速度,它可以從全球各地測試該網站的 DNS 伺服器,這邊有一些我測試的結果,給大家參考

這個網站所使用的 DNS 伺服器是 SiteGround 位於新加坡的主機,所以亞洲城市所花費的 DNS Lookup 時間都相對較短,新加坡有極快的速度(3.66 ms)也許代表該測試主機和 SiteGround 主機是在同一個數據中心。
從這邊 DNS Lookup 所發花費的時間也可以看得到地理距離所造成的網路延遲,這也是為什麼你應該選擇最靠近受眾的虛擬主機。

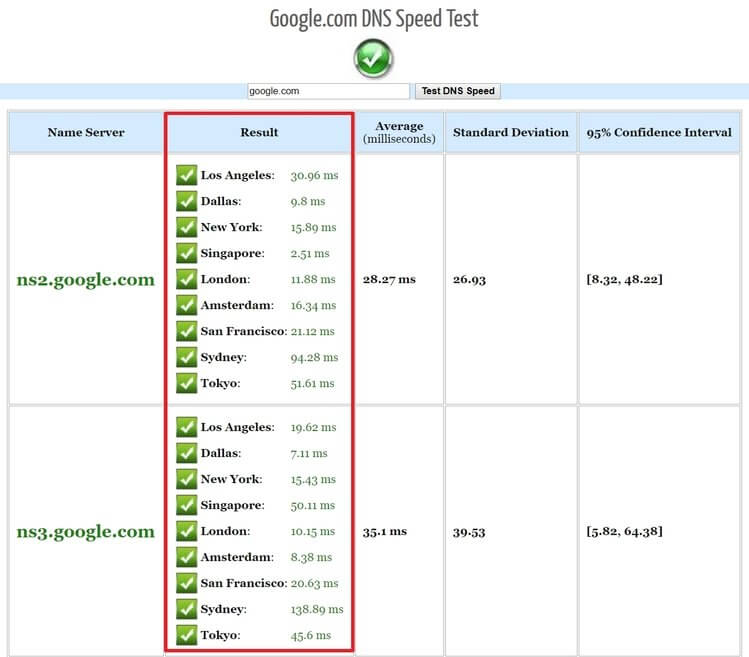
Google 的 DNS 主機不意外的快上許多,但是……

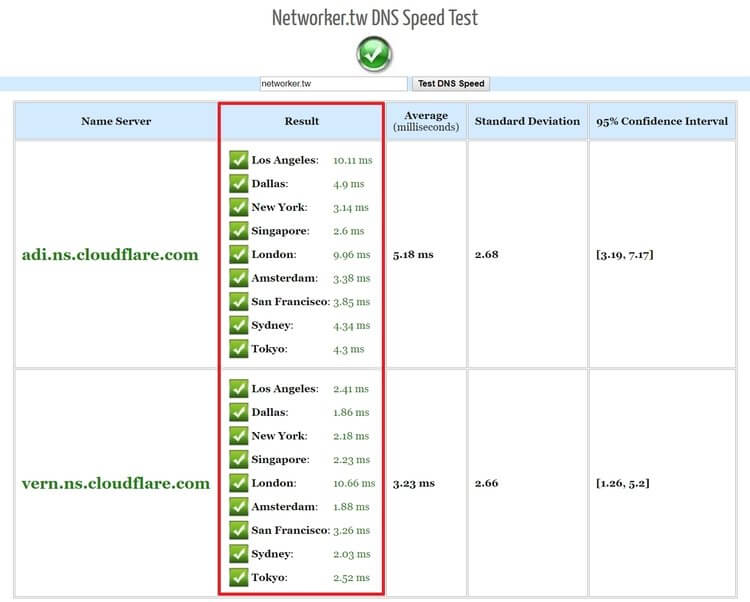
同樣使用 SiteGround 新加坡虛擬主機架設的網站,改用 Cloudflare 的 DNS 主機後,DNS Lookup 時間大幅減少,有效的達到網頁效能最佳化的目的。
我會在這篇文章的後半段分享如何使用 Cloudflare CDN 來減少 DNS Lookup 時間。
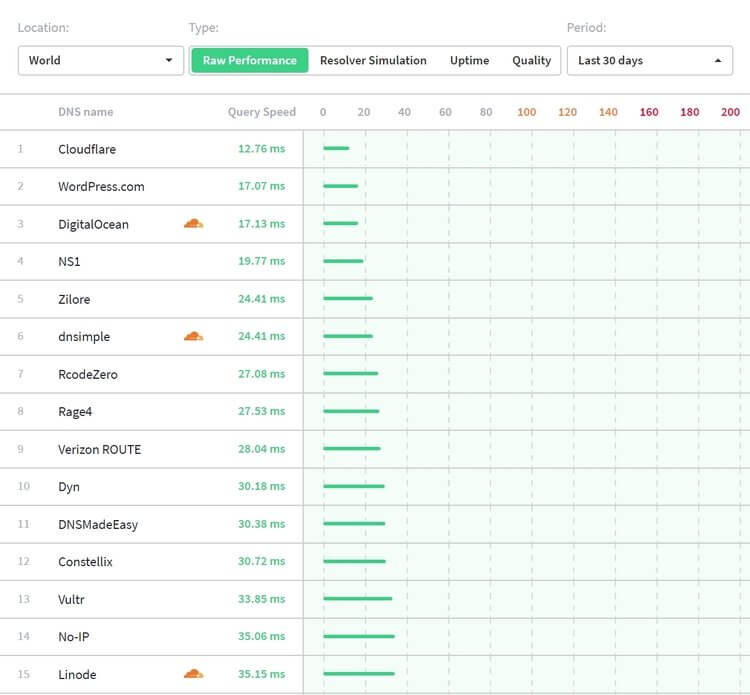
你還可以到 DNS 排名網站 DNSPerf 中查看眾多 DNS 供應商的排名比較。

WordPress 主題對網站效能的影響
我在之前的文章中有提到過,好的 WordPress 主題應該要力求簡潔並且擁有良好的加載速度,因為佈景主題對 WordPress 網站的速度影響真的很大,原因是
- CSS 的數量和大小,檔案越少、越小,讀取速度就越快。
- JavaScript 的數量和大小,許多特殊的功能都要仰賴 JavaScript,像是 Slider 或是特殊選單,數量太多或是檔案太大都會造成頁面讀取時間增加。
- 第三方 HTTP 請求的數量,每個連外資源都需要連接到其他伺服器,如果有網路延遲或是對方伺服器忙碌都會影響網頁效能,
例如 Google 字型、Font Awesome 圖標等。 - 圖片的數量和是否有做最佳化,沒有壓縮的圖片檔案通常都會比壓縮過後的檔案大上好幾倍。
- 編寫程式的優劣,寫得好的 PHP 小巧又快速,不好的檔案大又慢,完全取決於開發商的功力。
這邊我們先使用網易資訊借給我的主機安裝全新的 WordPress 做為基準,並且安裝標榜快速、輕量的 Astra 來測試佈景主題對網頁效能的影響。
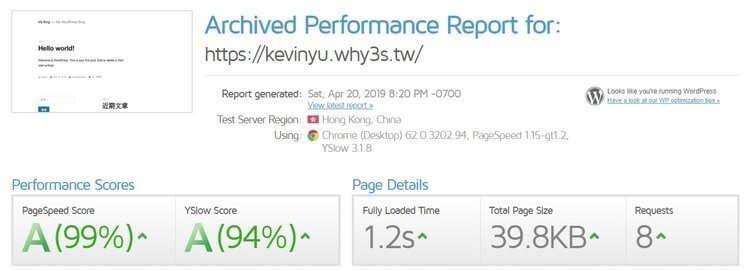
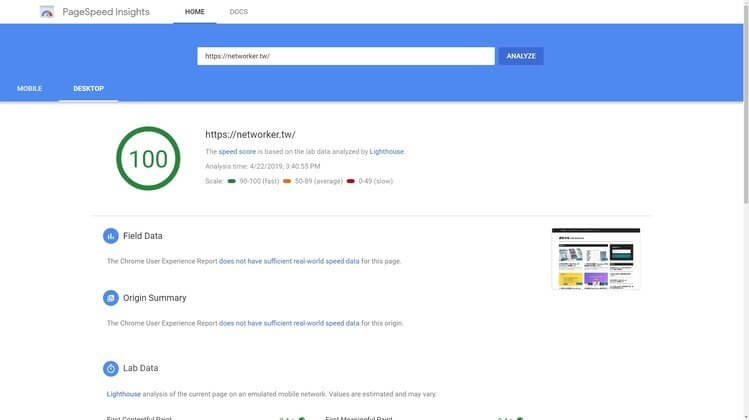
在什麼最佳化都沒有使用的情況下,空白的 WordPress 在 GTmetrix 的測試中幾乎拿到了滿分,在沒有使用快取的情況下已經是非常好的表現了。

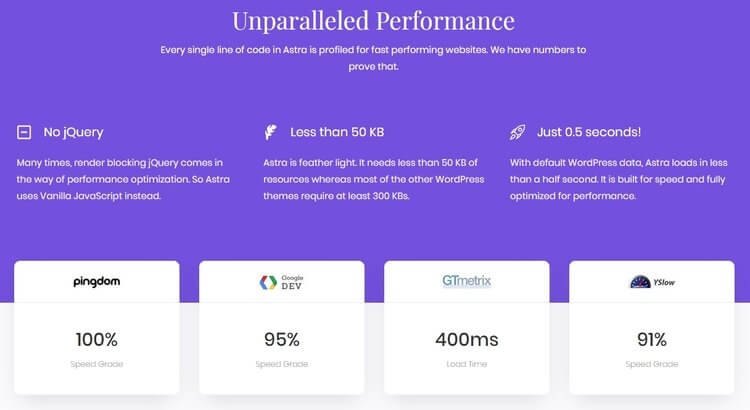
Astra 在他們的網站上宣稱這個主題擁有無與倫比的速度,讓我們來測試看看。

剛安裝完空白的 Astra 果然最佳化的很好,居然可以比 WordPress 預設的 Twenty Nineteen 佈景主題還要來的小。

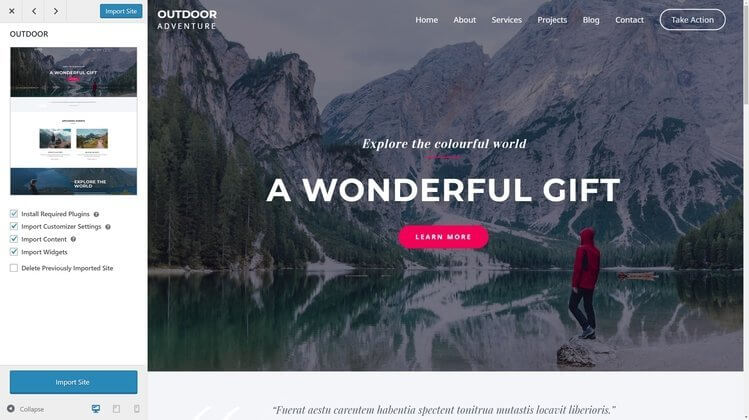
但是為了讓測試更接近實際日常使用的情境,我用「Astra Starter Sites」這個外掛來添加一個內容比較豐富的 demo,並且選擇大家最喜歡的 Elementor 頁面編輯器來做搭配。

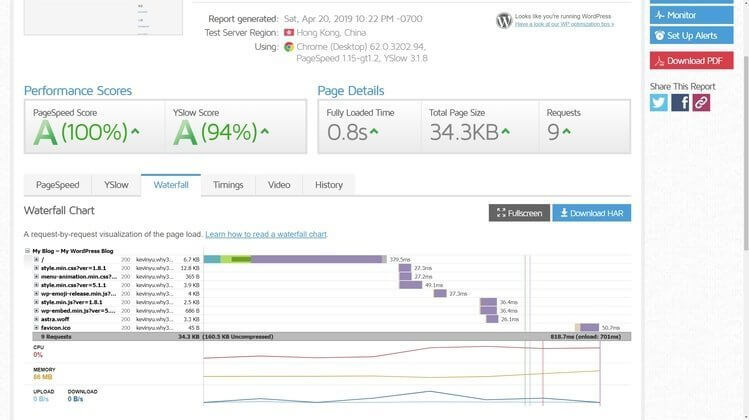
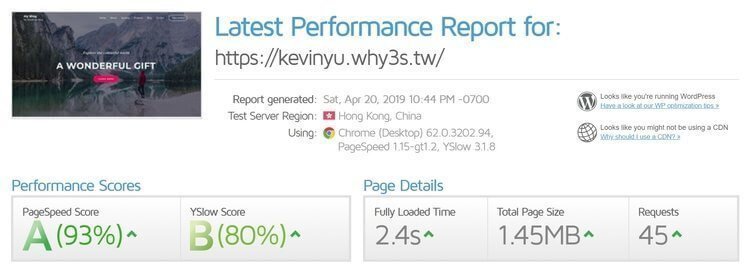
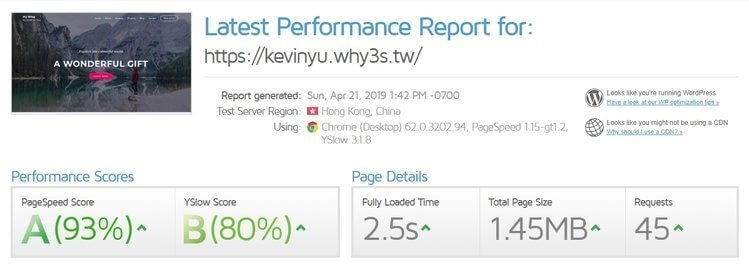
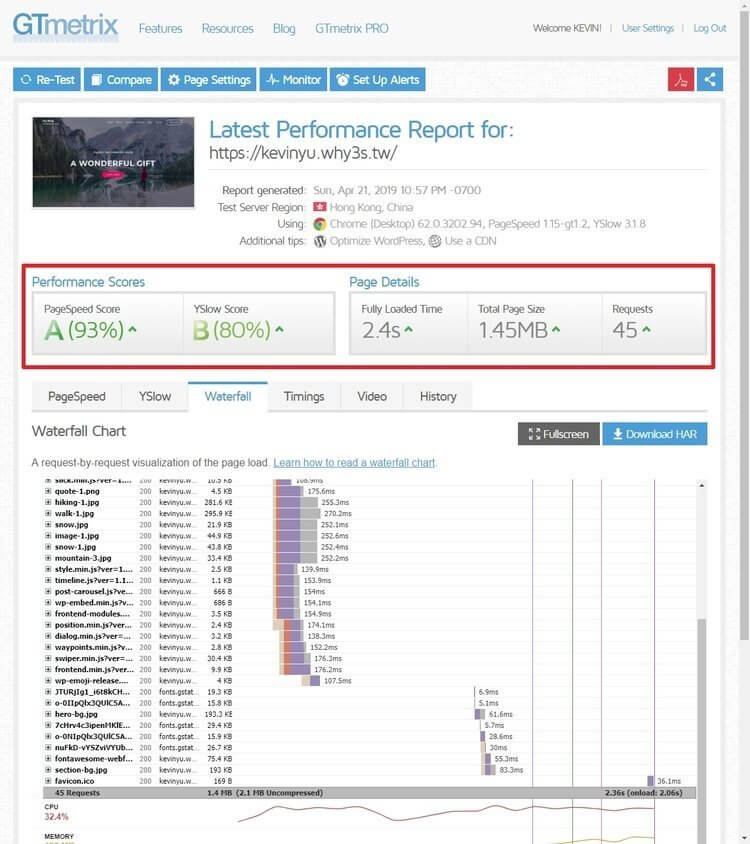
安裝完 demo 之後分數從 100% 下降至 93%,頁面大小增加了 1 MB 多,HTTP 請求增加到 45 個,導致網頁讀取時間增加了 1.5 秒左右。

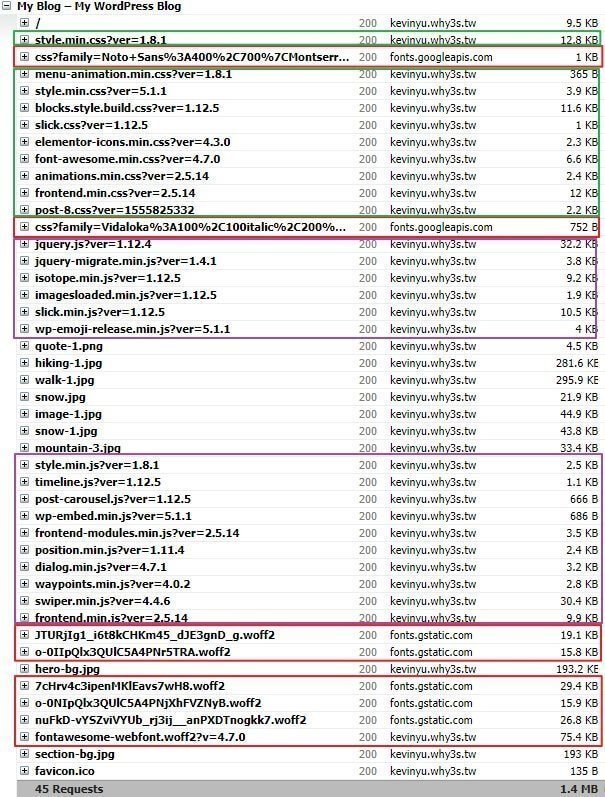
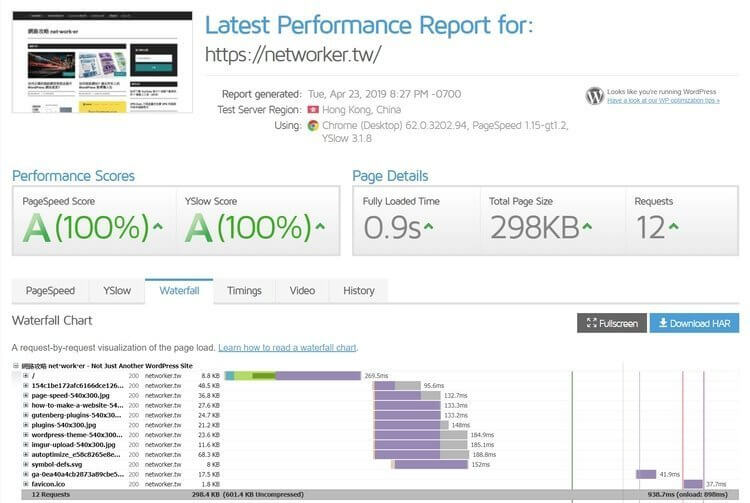
在 45 個 HTTP 請求中,CSS(綠色) 佔了 10 個、字型(紅色)佔了 8 個、JavaScript(紫色)則佔了 16 個、其餘的則是圖片。雖然請求增多了但是檔案都不大,顯然 Astra 有特別留意網頁效能的部分。

而真正比較會影響網頁加載時間的第三方 HTTP 請求,也只有 Google 字型而已。

在匯入 demo 之後,CSS 和 JavaScript 會大幅增加是因為安裝了 Elementor 頁面編輯器的關係,不過這些檔案都不大,和 Elementor 帶給我們的功能性和便利性來說,我覺得是相當值得的,如果你還是有效能上的疑慮,可以考慮使用 Astra 古騰堡區塊增強外掛的方案。


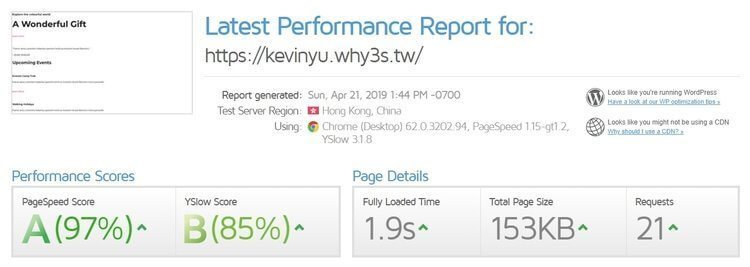
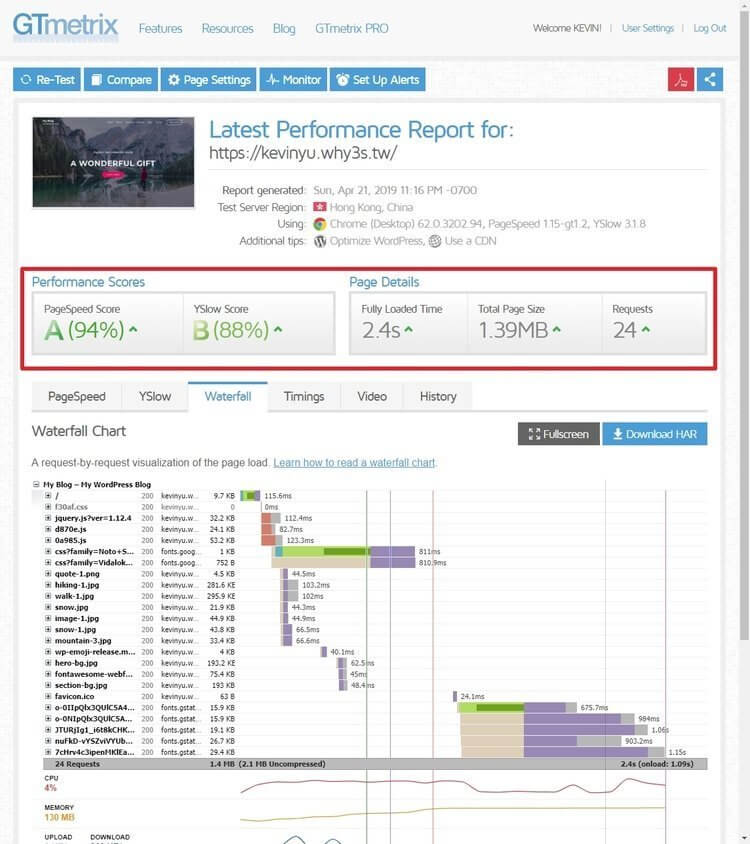
關閉 Elementor 外掛之後,HTTP 請求數量從 45 減少到 21,測試的分數也從 93% 提高到 97%。
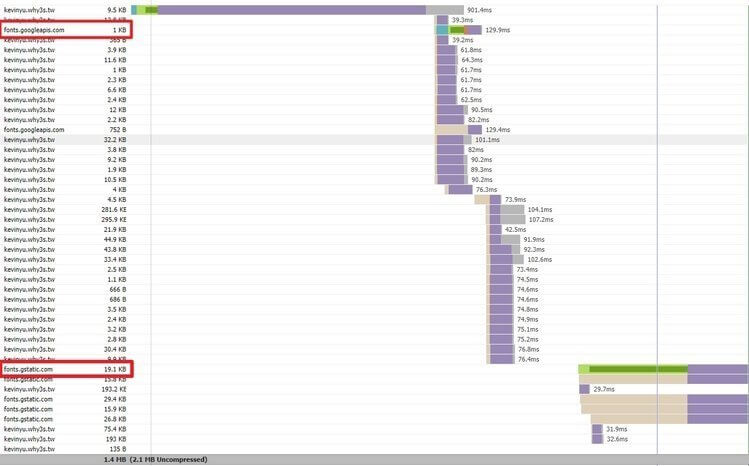
如果想要知道一個佈景主題會怎麼影響你的網頁效能,你只需要使用一個具備瀑布圖(Waterfall Chart)的測量工具,並且觀察它增加檔案的大小和加載時間,以及第三方 HTTP 請求的數量就可以了。
選擇輕量化且性能優異的佈景主題是避免網頁加載速度變慢的第一道關卡,輕量型主題缺乏的功能可以之後再用外掛的方式增加,請務必慎選你的佈景主題。
如果你想要知道更多有關選擇 WordPress 佈景主題的重要性,請參考「如何選擇 WordPress 最佳佈景主題?」文章。
延伸閱讀:6 個最快的 WordPress 佈景主題(2020)
為什麼減少第三方 HTTP 請求很重要?
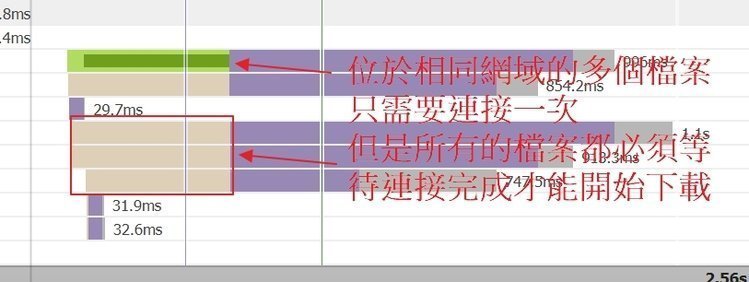
第三方 HTTP 請求(Third-Party HTTP Requests)是為了獲取額外的資源而連接到其它的伺服器下載。

由於這個過程中會受到網路延遲、DNS Lookup、對方伺服器響應時間和網路傳輸品質的影響(上圖中綠色的部分),會需要花費較多的額外時間。
比較理想的情況是盡量將所有的額外資源都一起放在網頁伺服器(虛擬主機),再搭配 CDN 就可以減少第三方的 HTTP 請求,避免上面所提到的問題。
使用快取技術提升 WordPress 效能
使用各種快取(cache)技術可以大幅提升 WordPress 的網頁效能,這是不可或缺的最佳化方式。
一般的情況下,當瀏覽器向網頁伺服器(虛擬主機)發送請求時,網頁伺服器將會處理這些請求,並一項一項的從儲存檔案的硬碟或是數據庫中把這些數據回送給瀏覽器,最後顯示到我們面前。
但是如果每一個訪客的請求都是這樣處理的話,會變得相當沒有效率,尤其是有些檔案特別龐大或是訪客特別多的時候,所以我們會使用快取來加快這個過程。
我們指示伺服器主機將一些每次都會被請求的檔案複製並且集中放在某個硬碟位置或是記憶體上,當下一次有相同請求的時候,就直接將已經集中好的檔案立刻回傳,不用再從數據庫中查詢。
這樣不但能加快伺服器的響應時間(減少 TTFB),也能減少伺服器的工作量、降低伺服器資源的使用。
快取的類型有哪些?
能夠用來加速網頁效能的快取技術五花八門,不過在這邊我把它們區分為
- 伺服器端的快取,在虛擬主機上應用的快取技術,不同的主機可能會有不同的快取技術,例如 SiteGround 提供了「靜態快取」、「動態快取」和「Memcached」,而網易資訊的主機則是提供「LiteSpeed Cache」。
- WordPress 快取外掛,安裝在 WordPress 上的外掛,像是「WP Rocket」、「W3 Total Cache」和「WP Super Cache」等。
- CDN 快取,使用 CDN(Content Delivery Network)內容傳遞網路的快取。
靜態快取與動態快取
靜態快取適用於所有類型的網站,它能把網站上所有靜態內容,包括CSS、JavaScript、圖片和 HTML 等檔案的快取副本存儲在伺服器的記憶體中,因為記憶體的讀取速度比硬碟的讀取速度還要來得快,所以可以因此加快伺服器的響應速度和減少主機資源的使用。
- 在讀取靜態快取的過程中,我們只讀取(Read)快取的資料而不進行快取的更新(Update)或是插入(Insert)。
- 一旦靜態快取生成後,所有的請求將會一直從快取中取得,直到系統自動刷新快取或是手動清除快取才會更新數據。
動態快取適合應用在有動態內容的網站,像是「會員網站」或是「電子商務」等,它能把動態生成的內容儲存在記憶體上,快速的回傳給瀏覽器,或是 CDN 可以將生成動態內容的腳本直接快取起來,就不必一直從網頁伺服器接收動態內容。不同的快取技術,採用的方法都會略有不同。
伺服器端的快取
我們用「LiteSpeed Cache」來測試伺服器端的快取,根據開發商的說明「LiteSpeed Cache」外掛是只限於「LiteSpeed」產品的伺服器級外掛,和一般的 PHP 快取外掛不同。
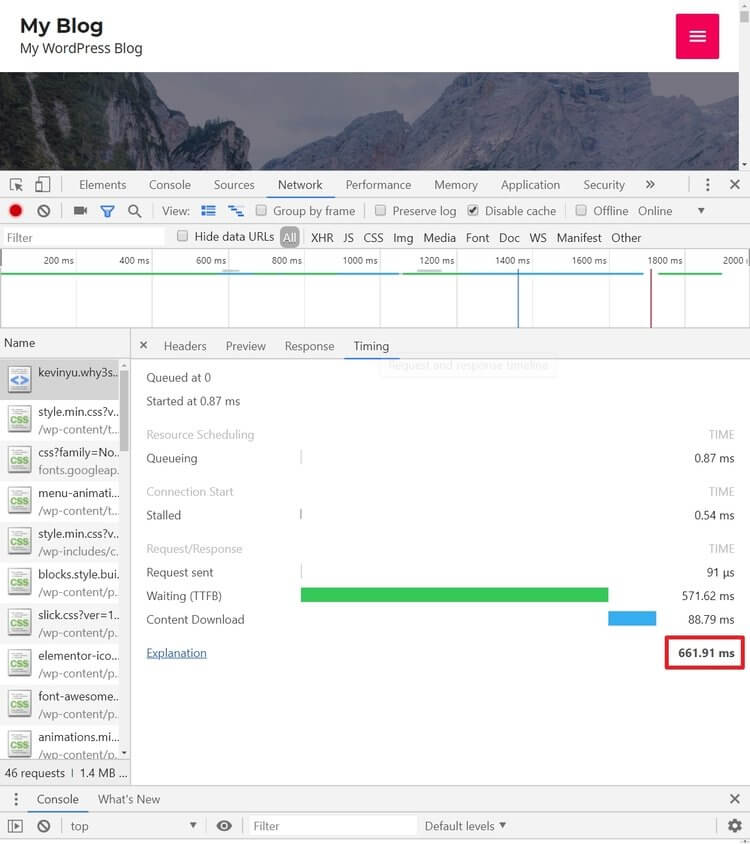
在同一個安裝了 Astra demo 的網站做測試,在還沒安裝「LiteSpeed Cache」外掛之前的 TTFB 是 571.62 ms,內容下載是 88.79 ms。
安裝「LiteSpeed Cache」外掛之後我沒有做設定上的變動,完全維持預設值,結果 TTFB 下降到 156.68 ms,內容下載則縮短到 0.54 ms。
兩個測試分別使用不同的 Google Chrome 無痕式視窗,並在測試前手動清除瀏覽器快取。
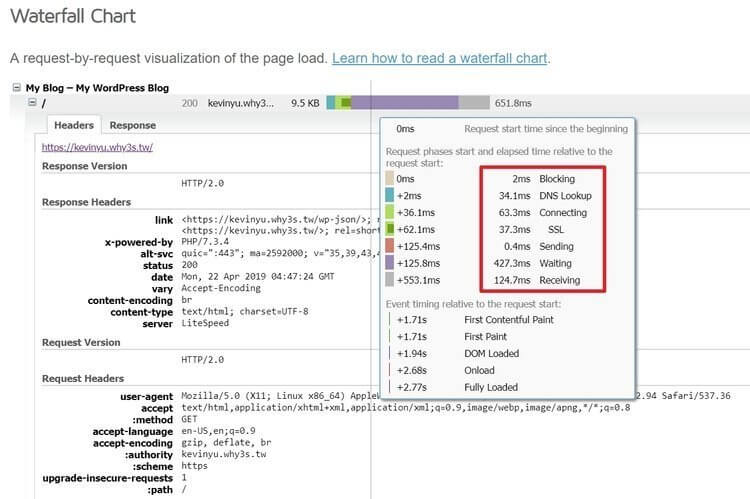
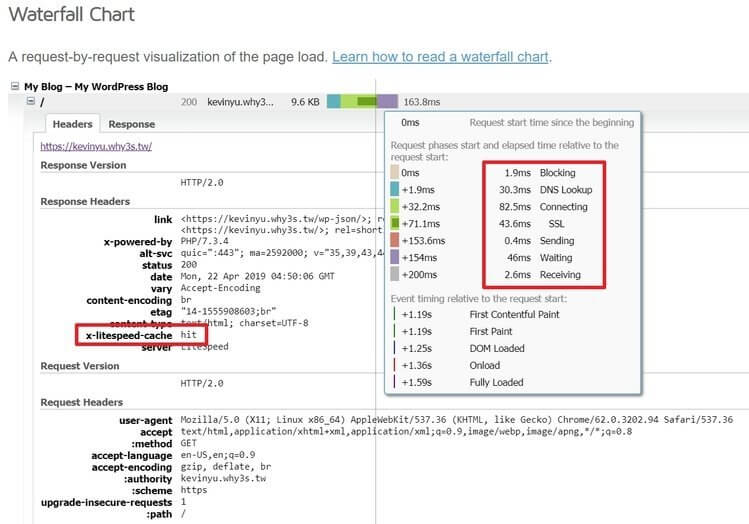
下面是使用 GTmetrix 香港測試節點的結果
我們可以看到由於是同樣的香港測試主機,不管在 DNS Lookup、Connecting 或是 SSL 上所花費的時間都是類似的。
但是,Waiting(TTFB)從 427.3 ms 縮短到 46 ms 和 Receiving(內容下載)從 124.7 ms 縮短到 2.6 ms 具有非常戲劇性的差異,這就是快取的威力。
最好的 WordPress 快取外掛
利益揭露
我沒有收到任何的報酬來撰寫此篇文章,而且我只推薦我個人相信會對我的讀者帶來幫助的服務,如果你決定通過點擊本文中的連結來購買產品,那麼我可能會獲得一筆小額佣金,這將不會影響你的任何權益或是購買商品的價格。如果你想要支持我繼續經營本網站,請使用本站連結購買你需要的產品,我會非常感謝您。
我目前使用的快取外掛是 WP Rocket,它包含 CSS、JavaScript、HTML 縮小(minify)或是合併(combine)等最佳化功能,這對於減少 HTTP 請求和加速網頁加載速度有幫助,但是這些功能有時候會影響網站的外觀(CSS)或是功能(JS),我自己的經驗是行動裝置的選單失效,所以在使用時請務必徹底檢查。
將整個網站上的 CSS 或是 JavaScript 檔案合併,可以減少 HTTP 請求來達到加速效果。但是如果你的網站有支援 HTTP/2 技術的話,通常不建議使用該功能(反而會降低網頁速度)。你可以在 HTTP/2 test by KeyCDN 測試你的網站是否支持 HTTP/2。
「LiteSpeed Cache」外掛當中也有這些功能,我們來試試看效果如何。
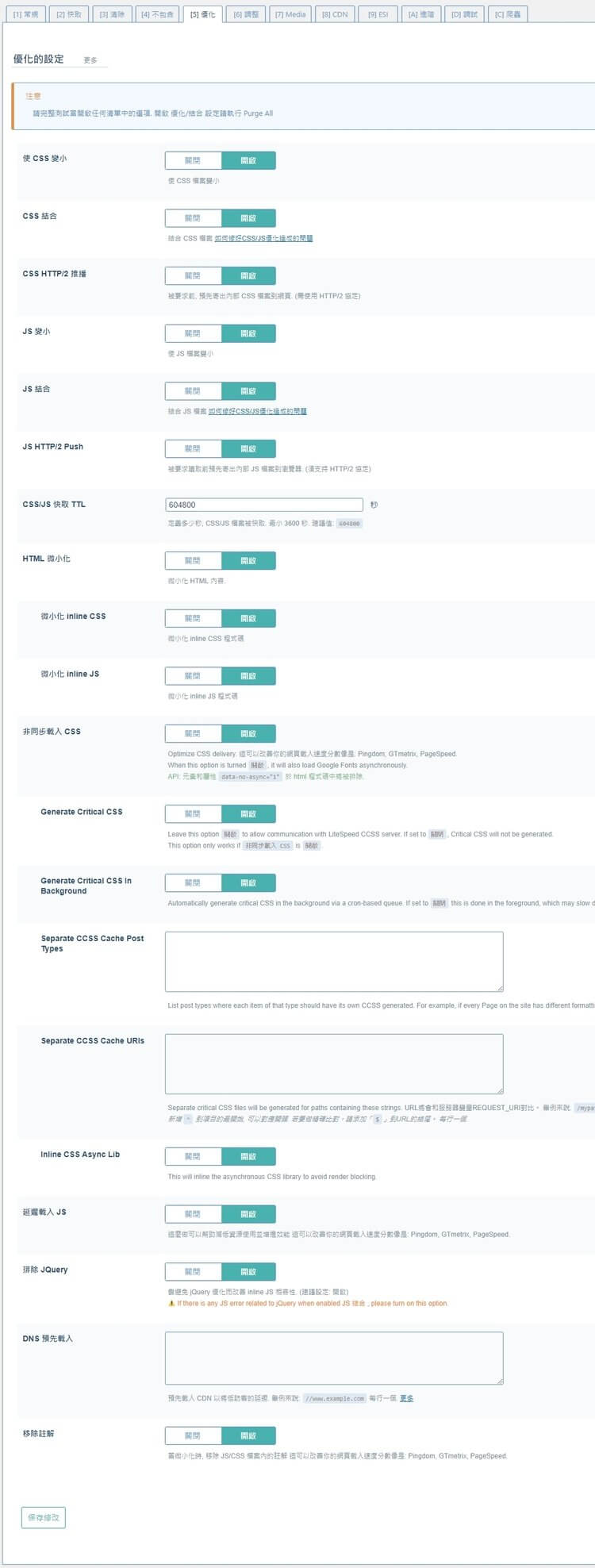
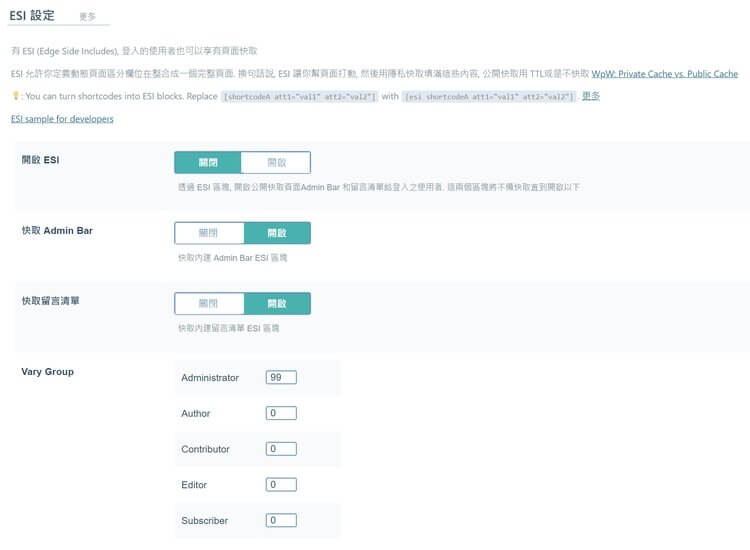
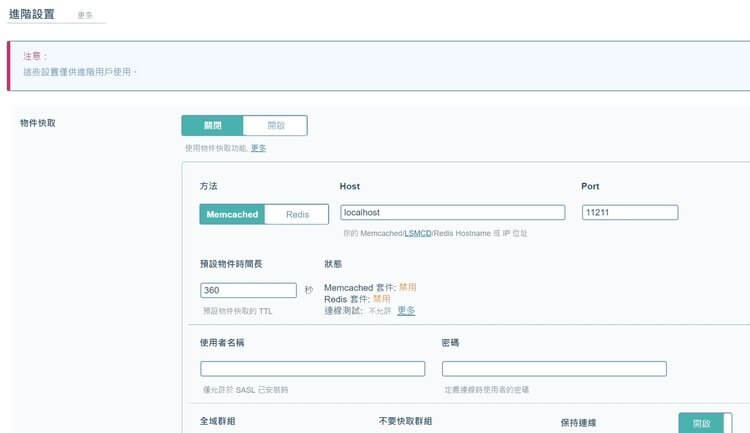
先將「進階功能」打開

然後到「優化」頁面把所有選項都開啟,之後別忘了要清除所有快取。

結果顯示 HTTP 請求由於檔案合併的關係從 45 個下降到了 24 個,GTmetrix 的分數也有些許提升,其餘的變化都不大,沒有大幅度的提升我想是因為 Astra 原本的 CSS 和 JavaScript 最佳化就做得不錯了。

開啟最佳化之前 
開啟最佳化之後
「LiteSpeed Cache」還有其他針對動態快取最佳化的設置,但是由於我們的 demo 是屬於靜態網站我就不在這邊做測試了。


延伸閱讀:WP Rocket – 快取加速外掛
進行 WordPress 圖片最佳化
圖片檔案包括 png、gif、jpg、ico or svg 通常是整個網頁檔案當中占比最大的,它們的檔案大小可以遠比 CSS 和 JavaScript 巨大,就算你的伺服器和 WordPress 都做好了最佳化,沒有壓縮的圖片還是可以非常容易的增加網頁加載的時間。
網頁圖片的最佳化一點都不困難,這邊有幾個建議給大家
- 使用線上圖片壓縮工具,在上傳圖片到 WordPress 媒體庫之前就先壓縮好圖片。
- 調整圖片大小,一般來說,解析度越大的圖片檔案就會越大,使用符合你的網頁解析度的圖片尺寸可以幫助你減少圖片的檔案大小。
- 使用
jpg或是jpeg的圖片格式,有損壓縮格式可以在可接受的品質範圍內大幅度的減少檔案大小。 - 使用 WordPress 圖片最佳化外掛,這些外掛能夠自動幫助你壓縮、最佳化所有上傳到 WordPress 的圖片。
使用 WordPress 圖片最佳化外掛
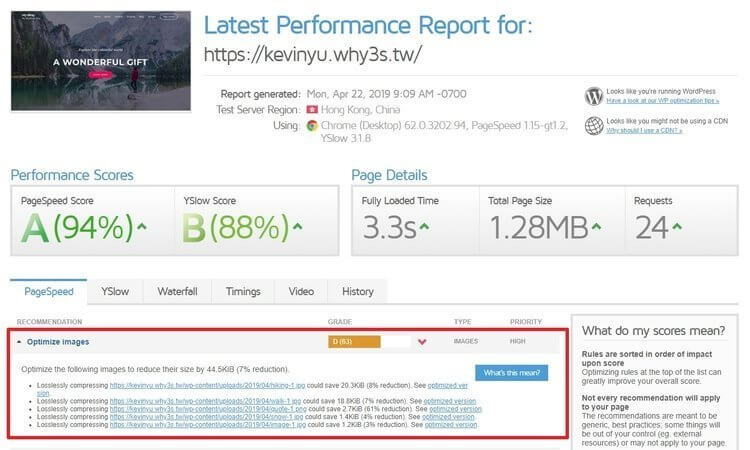
我們繼續最佳化 Astra demo 網站,從 GTmetrix 的報告當中可以看到,有部分的圖片還有壓縮的空間。

我使用 Imagify Image Optimizer 這款圖片外掛來測試

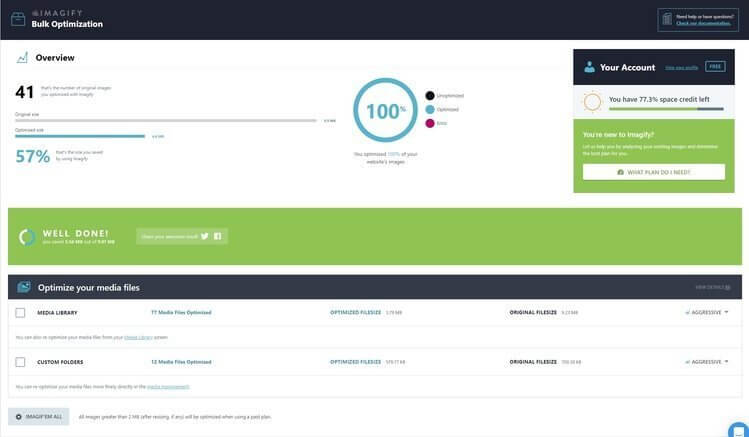
它可以幫我們一次壓縮所有在 WordPress 媒體庫的圖片

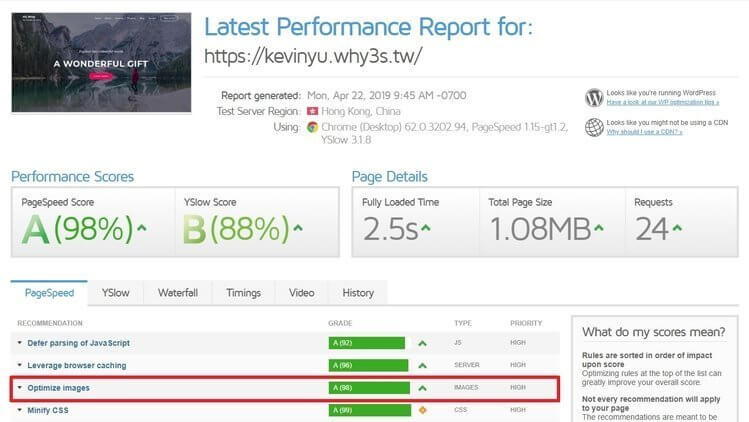
壓縮完,再使用 GTmetrix 測試,發現圖片未最佳化的提示已經解決,分數也來到了接近滿分的 98%。

更詳細的圖片最佳化內容請參照「4 個步驟完成 WordPress 網站圖片最佳化」。
使用 Cloudflare 內容傳遞網路 CDN
CDN 是 Content Delivery Network 或 Content Distribution Network 的縮寫。
這項技術能夠將你的網站內容加載到世界各地的數據中心,利用最靠近訪客數據中心的快取來傳遞檔案,可以有效的加快網頁檔案的傳輸、減少網路延遲帶來的影響,並且透過 CDN 供應商的高速 DNS 主機可以同時減少 DNS Lookup 時間。
CDN 還有一項優點是,在我們把 DNS 指向 CDN 後,它會充當在客戶端和虛擬主機之間的中間伺服器,攔截所有客戶端的請求,這樣的好處是它可以提供強大的網頁應用程序防火牆(Web application firewall),可以幫助阻止對你網站的惡意攻擊。
我們使用免費的 Cloudflare 來測試 CDN 究竟能幫助我們加快多少速度。






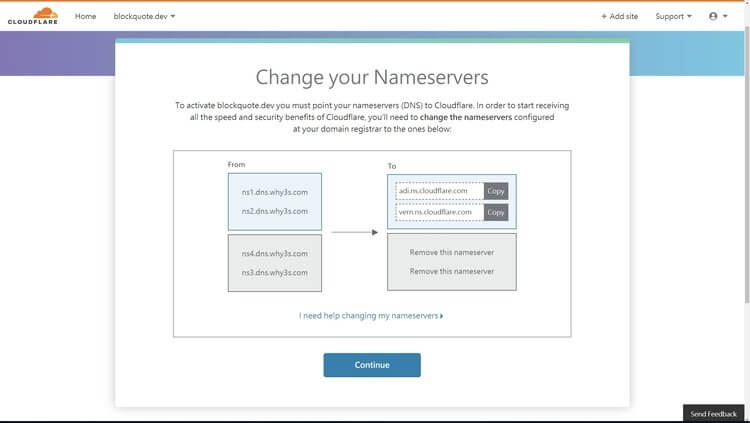
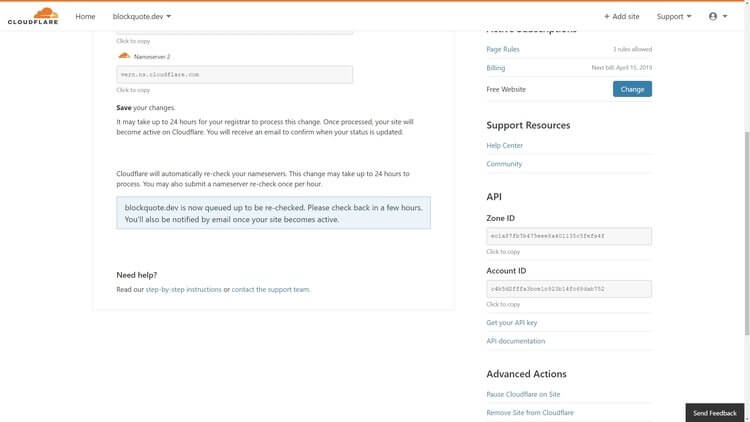
這個時候你需要將你的域名名稱伺服器(Name Server)更改為 Cloudflare 所提供的,如果你不知道怎麼做可以參考這裡。

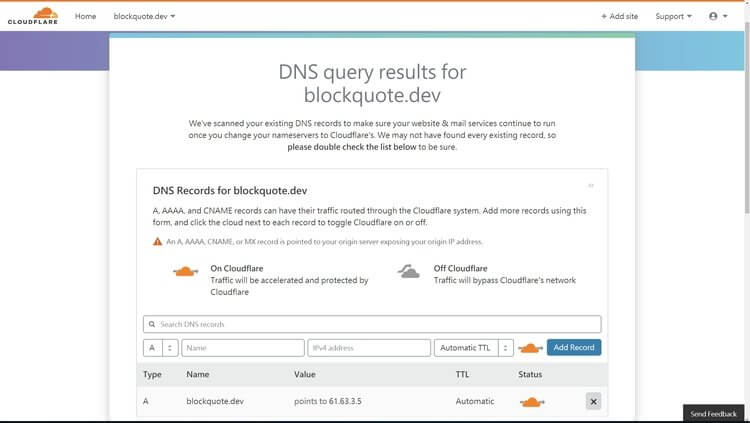
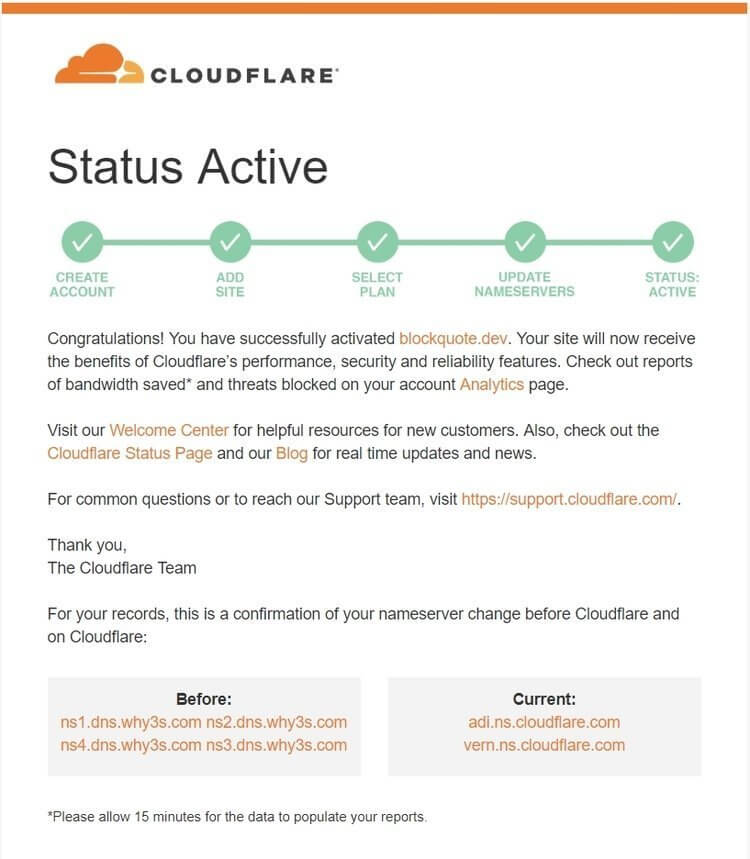
設定好 DNS 後,刷新頁面就會看到如下圖所示已完成啟動的畫面。


Cloudflare CDN 設定教學
啟動 Cloudflare 後需要進行一些設定,你可以參考下面「網路攻略」網站的設定並依照自己的需求來做適當的調整。我只列出我有做修改的地方,沒有列出來的代表我沿用預設值。
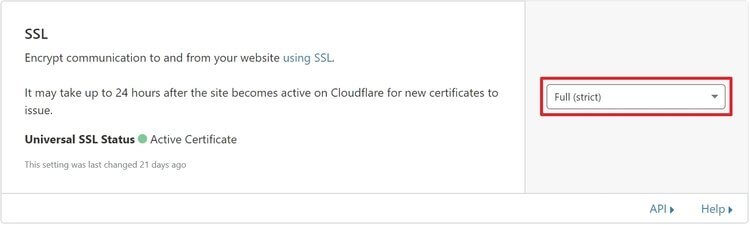
Crypto 頁面


Speed 頁面

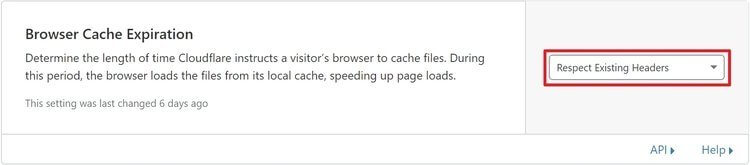
Caching 頁面

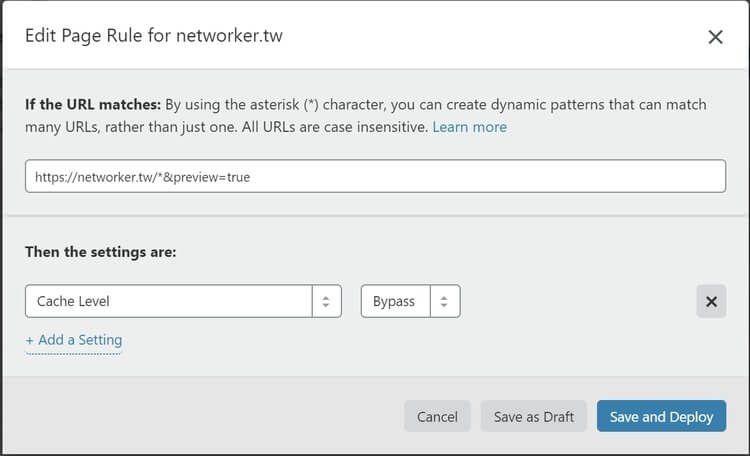
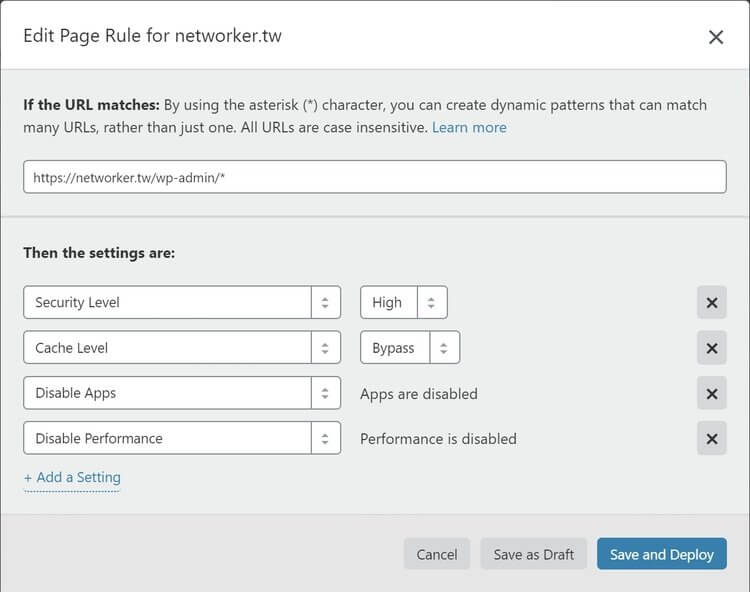
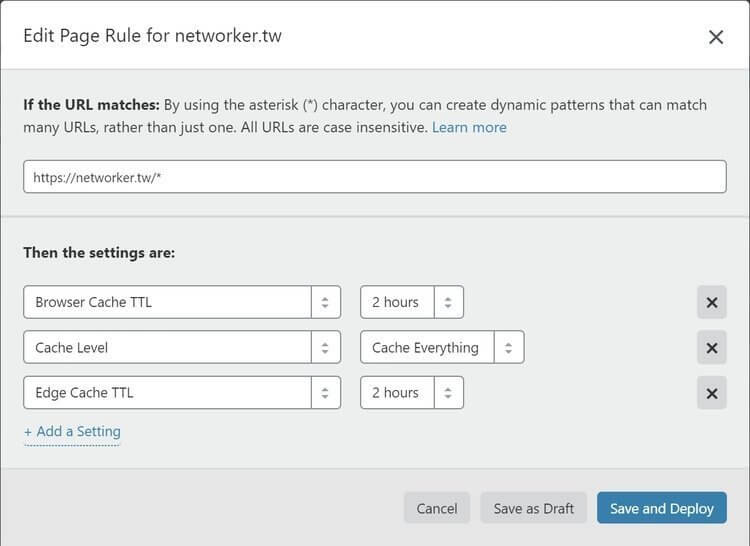
Page Rules 頁面
這邊的設定是最重要的,因為 Cloudflare 預設只會快取 CSS 和 JS 等檔案,但是要真正發揮 Cloudflare 的能力我會將 HTML 也加入快取。


我設定快取所有的網頁檔案並且每 2 個小時分別刷新「Browser Cache」(瀏覽器 < – > CDN 數據中心)和「Edge Cache」(數據中心 < – > 虛擬主機)的快取。刷新的時間可以依照你更新網站的需求來做調整。

Scrape Shield 頁面

由於我快取了所有的網頁檔案,有時候會不小心將前端網頁上方的工具列也快取起來,導致一般的訪客也會看到工具列,在不添加額外程式碼的情況下,解決這個問題的方法有兩個
- 只使用未登入的瀏覽器瀏覽網頁前端
- 在 WordPress「使用者」的頁面中關閉顯示前端工具列

用 Cloudflare 的「Cache Everything」來快取靜態的 HTML 是非常激進的做法,雖然可以讓你的網站快上一個檔次,但是對於動態內容為主的網站卻會造成很大的影響和不方便。就算是靜態的網站 ,WordPress 工具列顯示在未登入訪客的頁面和評論區顯示管理員登入身分這兩個問題也是在快取了 HTML 之後暫時還沒有很好的解決辦法。目前唯一的方式就是加入 Cloudflare 的「商業方案」,該方案提供了「Bypass Cache on Cookie」的 Page Rule 可以有效地用 Cookie 的方式解決上述問題,但是 $200 美金的月費恐怕不是一般玩家或是部落客願意負擔的。(謝謝網友 cras4202tw 提供資訊)
實際測試 Cloudflare 效能
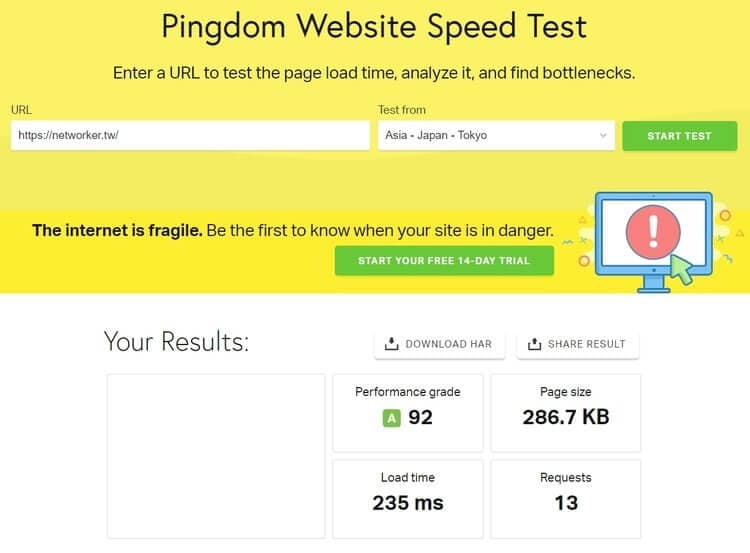
由於 Cloudflare 不支援子域名所以這邊使用「網路攻略」的網站做測試。
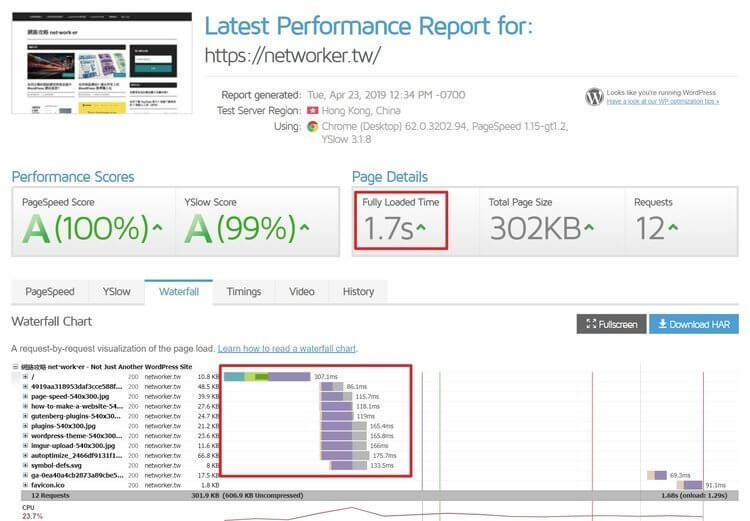
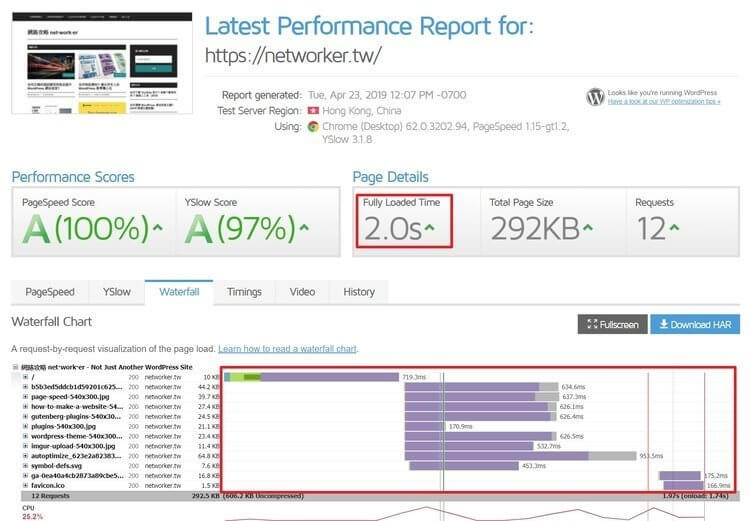
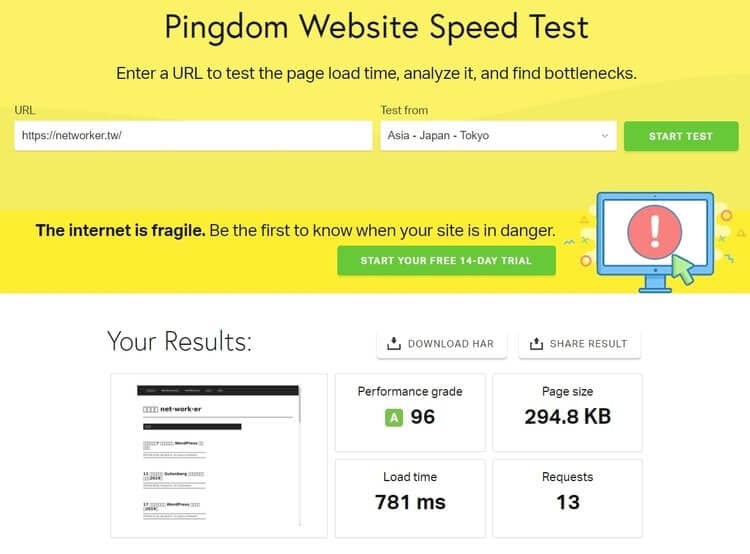
這是沒有開啟 Cloudflare CDN 的數據
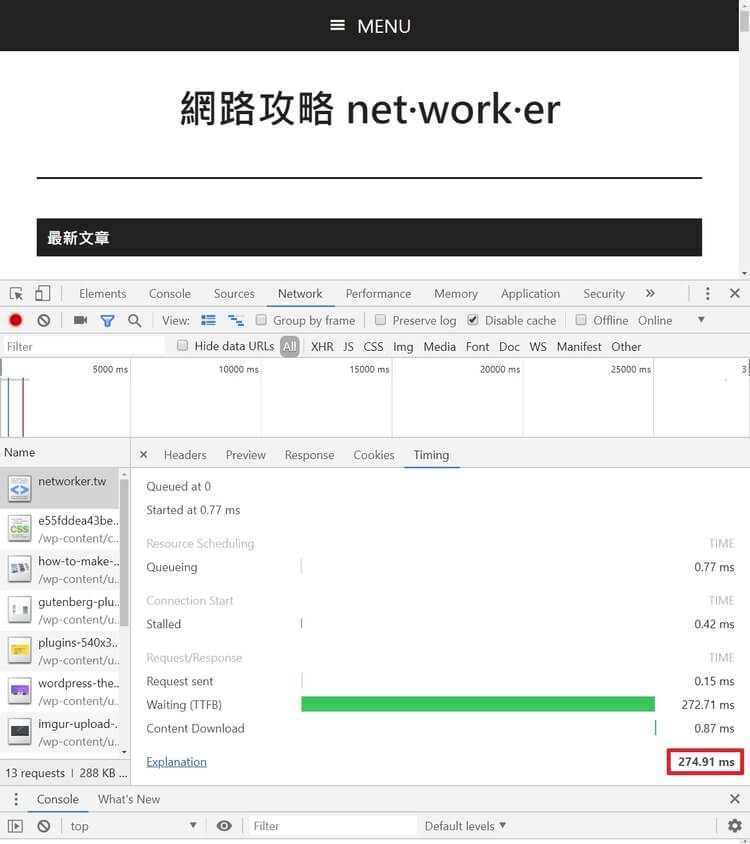
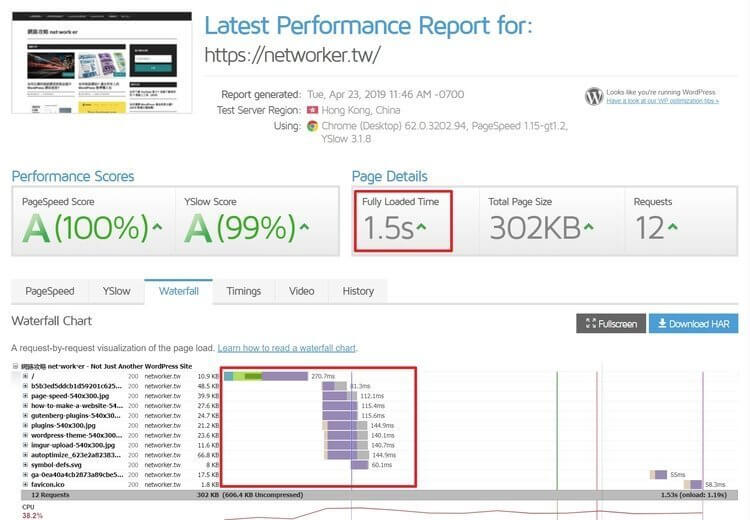
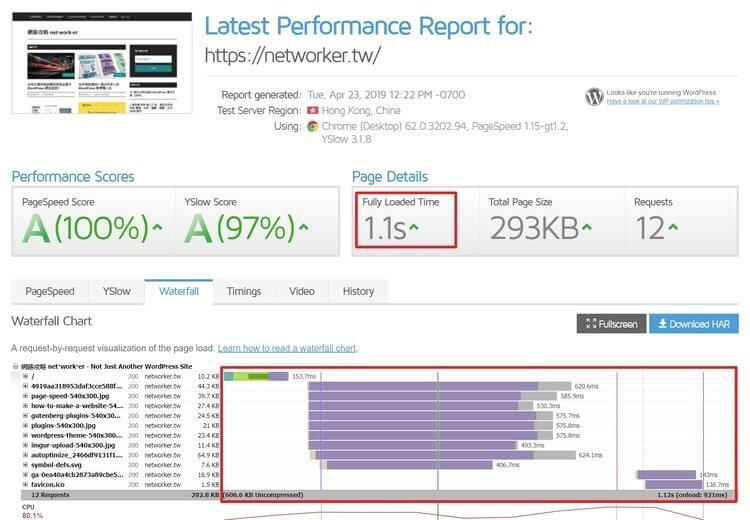
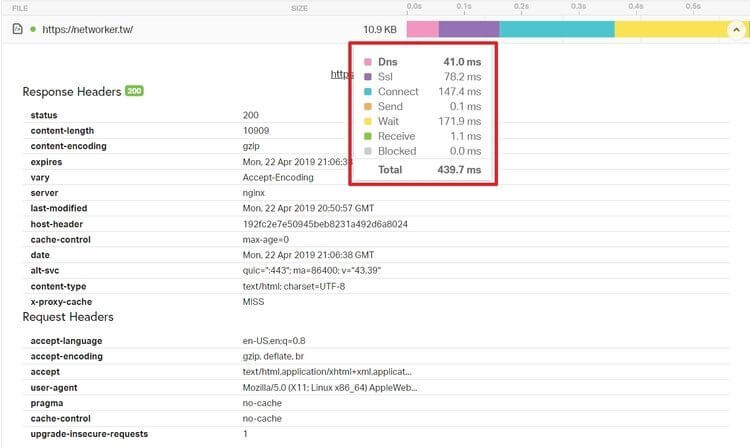
這是開啟 Cloudflare CDN 的數據
從上面的測試結果可以看到開啟 Cloudflare 後整體的讀取時間從 781 ms 下降到 235 ms,主要的原因是 DNS Lookup 和 TTFB 都有大幅度的下降。不用太在意下降的分數通常過幾天之後會再上升。
你也可以用你的所在位置來測試 Cloudflare 的速度

開啟 Cloudflare 之前 
開啟 Cloudflare 之後
根據 Cloudflare Support 的這篇文章,你可以使用「https://www.example.com/cdn-cgi/trace」(記得替換網址)搭配「國際機場代碼」查看你目前的所在位置是使用哪個地區的 Cloudflare 數據中心。

使用 Cloudflare 會提高 TTFB?
上面提到了使用「Cache Everything」能夠大幅度的加快網頁加載速度,但是那必須歸功於快取 HTML 之後所減少的時間。我發現如果我使用 Cloudflare 但是不使用「Cache Everything」的 Page Rule 的話,使用 GTmetrix 香港主機測試,整體的 TTFB 反而升高了。
這邊是測試結果




把測試數據做成表格後可以清楚看到
- Cloudflare 的 DNS 主機是比 SiteGround 的還要快的
- 如果只用 Cloudflare 預設的快取方式反而有可能導致網頁效能下降
- 「Cache Everything」是提升效能最多的方式
| DNS Lookup | TTFB | Fully Loaded Time | |
| No CF | 70.4 ms | 147.1 ms | 1.7 s |
| CF DNS | 28.9 ms | 145.6 ms | 1.5 s |
| CF Standard | 23.7 ms | 566.5 ms | 2.0 s |
| CF Cache Everything | 20.6 ms | 44.2 ms | 1.1 s |
Cloudflare 官方的說法很像比較偏向於,會導致 TTFB 升高的因素可能有很多,包含了網路延遲、測試地點和他們主機的檔案壓縮方式等等,但是他們相信整體的網頁效能會是增加的。
我個人對於 Cloudflare 的結論是
- 如果 Cloudflare 沒能提升網頁效能,可以只使用他們的 DNS 主機
- 如果要追求最快效能就使用「Cache Everything」
延伸閱讀:How to Use Cloudflare DNS Without CDN or WAF

結論
以上是我加速網站的心得,希望對大家有所幫助。網站加速的方法有很多,我在這邊分享的有很多都是針對靜態內容的網站,如果你的網站是以動態內容為主,也許從主機端去做加強(升級主機、動態快取)會更合適。
如果你喜歡這篇文章,請記得分享給你的好友,或是用電子郵件訂閱本網站,有新文章發佈時,我會在第一時間通知你,也別忘了到我的粉絲專頁幫我按個讚。
如果你對本篇文章有任何問題,歡迎你在下方留言,我會盡快回覆你。













在〈【網站加速】如何改善網站速度慢的問題?優化網站速度來增加流量〉中有 7 則留言
WordPress 工具列在 Cloudflare 被顯示出來的問題,主要還是 Cache Everything 對於已登入的使用者也會將網站結果 Cache 在他們的伺服器上,比較好的做法也是他們賺錢的方法(?之一就是使用 Business 方案,就可以在 Page Rule 中新增 bypass cache on Cookie,以避免登入的畫面被 Cache
謝謝分享!
版主你好,
我是WP新手,希望我問的問題不會太擾人。
我也是SG的虛擬共享主機,但是我的網址是Google 買的。
我不太了解Cloudflare 的DNS設定,我在一開始架站的時候已經將網址指向SG主機,之後在發現SG主機的cpanel後台發現Cloudflare ,於是便啟用它,並且填寫了e-mail註冊,也設定了一些快取項目。
因為版主在文章中提到的方法是在Cloudflare 官網中設定,我不曉得在cpanel中的Cloudflare 啟用是否算是已經將DNS指向Cloudflare ?
還是說必須到Cloudflare 的官網中登入再操作一次呢
饅頭你的問題很好
如果你是在 cPanel 按照 SiteGround 的步驟啟動 Cloudflare 是不需要額外將 DNS 指向 Cloudflare 的
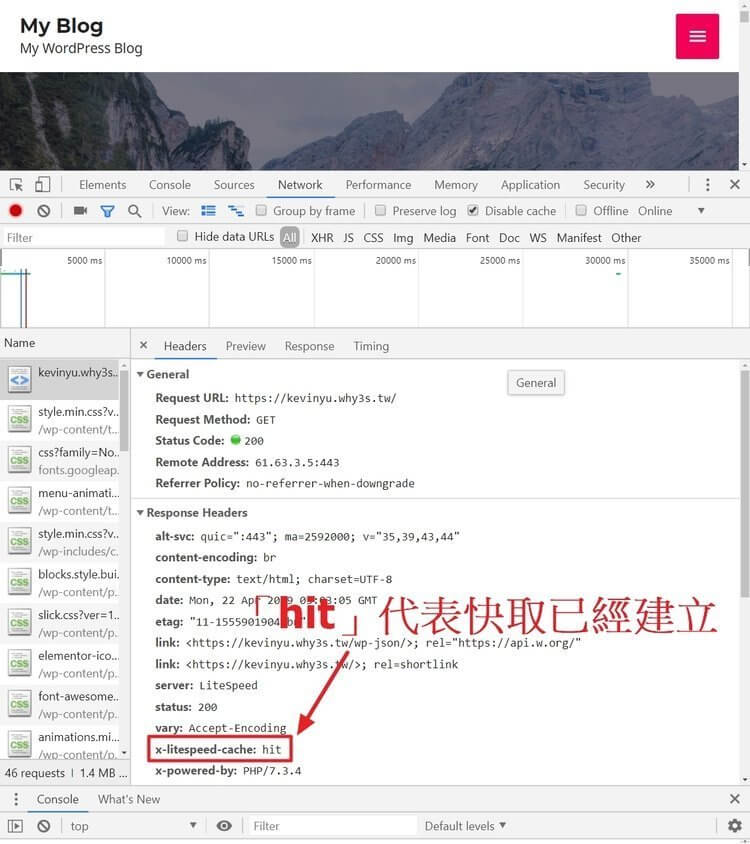
你可以在「Status」的頁面查看 Cloudflare 是否有正常運作
或是比較快的方式 用 Chrome 的開發者工具也能看的出來
值得注意的地方是 在你使用 SiteGround 啟動 Cloudflare 的時候
它會要求你將網址轉向為有 www 開頭的網址
如果你希望你的網址是沒有 www 開頭的話就會比較麻煩了
因為沒有 www 的網址就變成不會使用 Cloudflare 的服務
如果是這種情況我建議關閉 SiteGround 的 Cloudflare 服務
改用 Cloudflare 官網啟動
希望這樣的回答有幫助到你
這篇真的寫得很好,廣度和深度都很夠,各種比較也很有說服力,
非常感謝站長提供多年來的心得
版主你好,
特來感謝,之前看著某位教WP架站的老師的文章,跟著訂購虛擬主機、弄了個WP網站,速度一直都很不理想(心理真的很ooxx),老師後來建議我應該升級主機(問題是我才聽他的買不到1個月…..),改買他推薦的另一個,我心裡覺得不踏實,後來搜尋到您的這篇文章,買了網易資訊的虛擬主機,也請客服幫我幫忙搬家,網站速度真的提升不少,已經用快1年了,順度都很順,想說跟您說聲謝謝。
大神一枚!
真心感謝無私分享~讓我們這些菜菜可以解惑!!
不然現在的網速根本就是太糟糕了@@