在加載一個由 WordPress 所生成的頁面當中,圖片的檔案大小通常比 HTML、JavaScript 或是 CSS 等檔案還要來的大,所以只要能將網站上的圖片優化,就能有效的減少網頁下載所需要花費的時間,進而提升網頁效能。
本篇文章將會和你分享如何一步一步的最佳化網站上的圖像。
調整圖片的尺寸
首先,我們先來了解一下網頁圖片的基本概念。
一般來說,我們習慣使用「像素」(pixel)來做為圖像尺寸(高度和寬度)的單位。
而另一方面,圖片檔案的大小則是圖像所佔用的存儲空間量,通常用 KB(Kilobyte)和 MB(Megabyte)為單位,其中 1 MB = 1000 KB。
圖片的尺寸和檔案大小有著非常明顯的正相關:圖片尺寸越大,檔案也會越大。
| 圖片尺寸(像素) | 總像素 | 位元組(每個像素有 4 個位元組) |
| 100 x 100 | 10,000 | 40,000 位元組 / 1024 = 39 KB |
| 200 x 200 | 40,000 | 160,000 位元組 / 1024 = 156 KB |
當圖片尺寸(長、寬)大一倍的時候像素和檔案大小增加了 4 倍,所以如果想要降低圖片檔案的大小,第一步應該是使用正確的圖片尺寸。
如何確定正確的圖片尺寸?
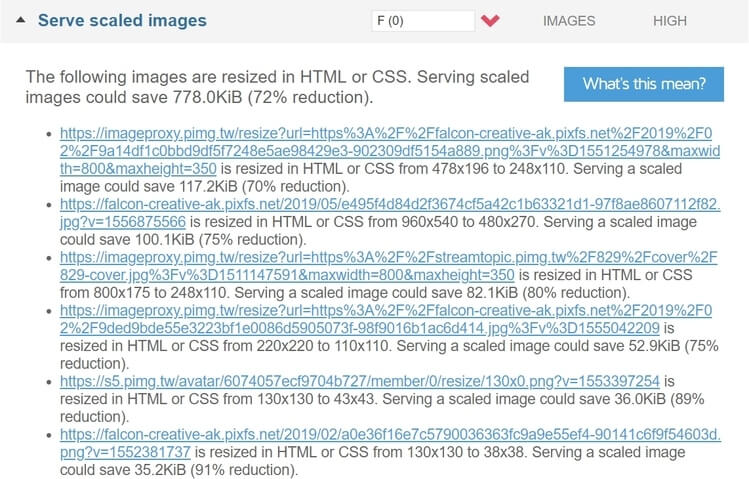
在上傳圖片到你的 WordPress 媒體庫之前,你應該先確定它們的尺寸不會和你的頁面配置相差太大。
如果找得到的話,你應該遵照你正在使用的佈景主題所推薦的圖片尺寸,或是查看該佈景主題 demo 當中的圖片是什麼尺寸。
當然你也可以自己丈量網頁的尺寸,這邊有幾種工具可以讓你知道網頁上各種元素的寬度和高度:
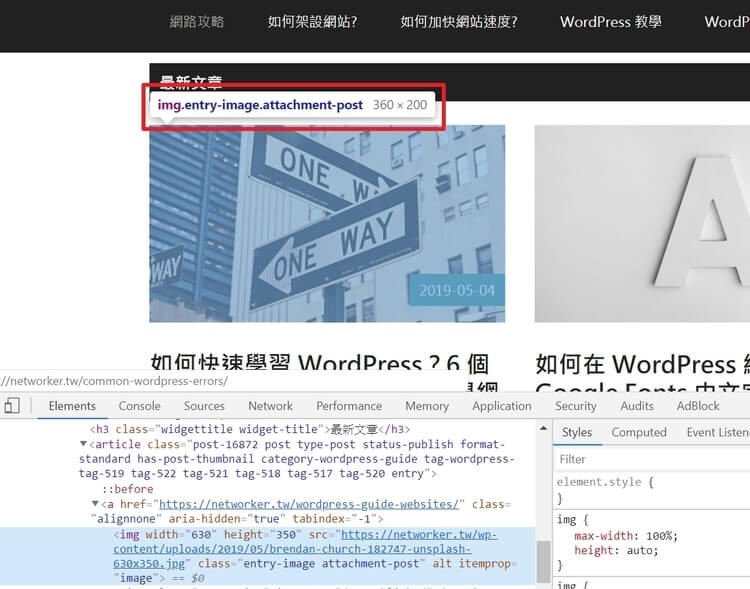
使用瀏覽器的「開發者工具」是最快速的方式,而且各種瀏覽器都有這個功能。

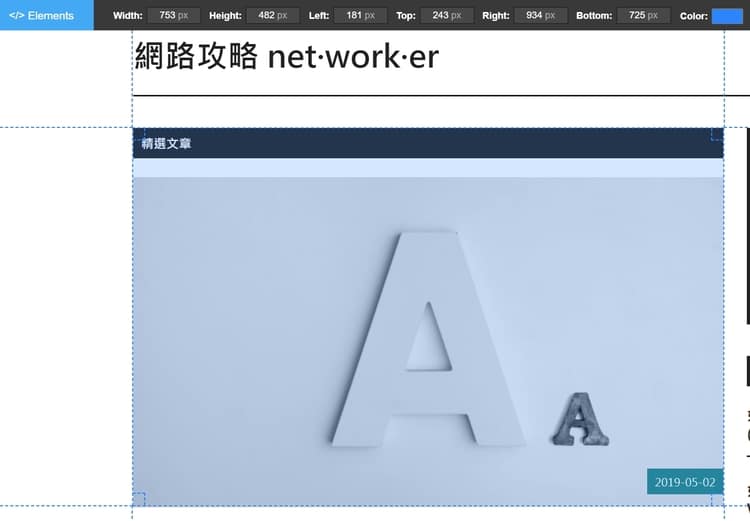
或是你也可以安裝一款 Chrome 的擴充套件「Page Ruler」,它可以讓你輕鬆的測量頁面上的各種尺寸。

如何調整圖片尺寸?
調整圖片的尺寸一點都不難,有各式各樣的軟體或是線上工具可以幫助你調整圖片大小。
一般來說你只要設定你想要的寬度或是高度,讓工具自動幫你調整比例即可,如果有需要的話你可以選擇能夠批量調整圖片尺寸的工具。
這邊推薦幾款桌面軟體給大家參考:
- Photoshop – 最有名的圖片編輯軟體。
- GIMP – 和 Photoshop 很像但是是免費的。
- Image Resizer for Windows – 安裝後就可以使用右鍵來調整圖像大小,十分方便。
- IrfanView – 輕巧的圖片編輯軟體,可以批量編輯。
- PhotoScape – 操作簡單,有拼圖功能。
- High Quality Photo Resizer – 免費、小巧的圖片編輯軟體。
- FastStone Photo Resizer – 可以轉檔、更名、剪裁、調整大小等功能。
如果你和我一樣偏好使用線上工具的話,你也可以參考以下幾款
- iLoveIMG – 非常好用的線上圖片編輯工具,有繁體中文。
- Squoosh.app – Google 推出的免費線上工具。
- Bulk Resize Photos – 可以批量變更圖片尺寸的線上工具。
使用沒有調整尺寸的圖片,常常會造成主機空間和網頁加載時間的浪費。

選擇適當的圖片格式
取決於你的需求來選擇適合自己網站的圖片檔案格式也是圖片優化的重要環節之一。
我們通常可以把用於網頁上的圖片分為兩種:向量圖片和點陣圖片。
目前比較廣為人知的向量圖片格式為 .svg,它最大的優點是可以任意放大圖像,而不會影響解析度而且檔案通常比點陣圖片還要來得更小。
但是如果不使用外掛的話,WordPress 並不支援.svg格式,加上.svg無法呈現複雜的色彩,如果使用在網站的圖標或是小圖示也許很理想,但是其他網頁上的照片或是圖片就不適用.svg格式了。
而點陣圖片則包含了大家常見的.jpg(.jpeg)、.png、.gif等格式還有比較少見的.webp,點陣圖片最大的優點是可以處理複雜的圖像,例如色彩豐富的風景照片,但是將圖片放大之後常常會有鋸齒狀和模糊的影像等問題,必須要儲存多個不同解析度的圖片版本。
如果對圖片的品質沒有特別的要求,我認為比較理想的網頁圖片格式應該會是.jpg(.jpeg),它採用「破壞性壓縮」(Lossy Compression)可以大幅度的減少檔案大小,提升網頁效能。
.png是一種「非破壞性壓縮」(Lossless Compression)的圖片格式,它保留了圖片的細節、支援透明顏色、圖片品質比.jpg還要來得好,但是檔案比較大,在你需要保持圖片的透明度或是高品質的時候才建議使用它。
.gif的支援度最好但是它只能顯示 256 種顏色,無法滿足所有圖片的需求,但是很適合拿來製作成動畫。
.webp目前的問題是瀏覽器的支援,在不是所有的瀏覽器都支援的情況下,你必須要同時準備除了.webp之外的其他圖片格式,以避免在某些瀏覽器無法顯示圖片的窘境,不過在 Google 強力推動之下.webp有潛力可以成為未來的主流格式。
壓縮圖片來減少檔案大小
除了選擇合適的格式之外我們還可以使用圖片壓縮工具來進一步的縮小圖片或是照片的檔案大小。
這些圖檔壓縮工具通常會使用獨特的演算法來掃描並且分析圖片,然後根據分析的結果來建立最佳的壓縮檔案,過程中也會一併把包含來自數位相機的 EXIF 數據刪除,以獲得最大程度的檔案縮減。
除了線上的圖片壓縮工具之外,你也可以選擇使用 WordPress 圖片壓縮外掛來幫助你減少額外的工作時間。
我從 Pixabay 下載了一張貓咪的免費圖片(1920×1277 px),並且安裝測試了幾個受歡迎的圖片壓縮外掛,結果如下圖表格所示。(所有的外掛都採用預設的設定值)
| 外掛 | 壓縮等級 | 原始圖片大小 | 壓縮後圖片大小 | 減少百分比 |
| EWWW | Pixel Perfect | 492 KB | 469 KB | 4.67% |
| Imagify | Aggressive | 492 KB | 137 KB | 72.15% |
| Kraken | Intelligent Lossy | 492 KB | 398 KB | 19.11% |
| reSmush.it | Image quality 92 | 492 KB | 458 KB | 6.91% |
| SG Optimizer | 無法選擇 | 492 KB | 407 KB | 17.28% |
| ShortPixel | Lossy | 492 KB | 88 KB | 82.11% |
| TinyPNG | 無法選擇 | 492 KB | 160 KB | 67.48% |
在我的測試中,「ShortPixel」、「Imagify」和「TinyPNG」的壓縮表現最好,它們都是免費安裝、付費升級的外掛,需要用 Email 申請 API 金鑰才能使用。
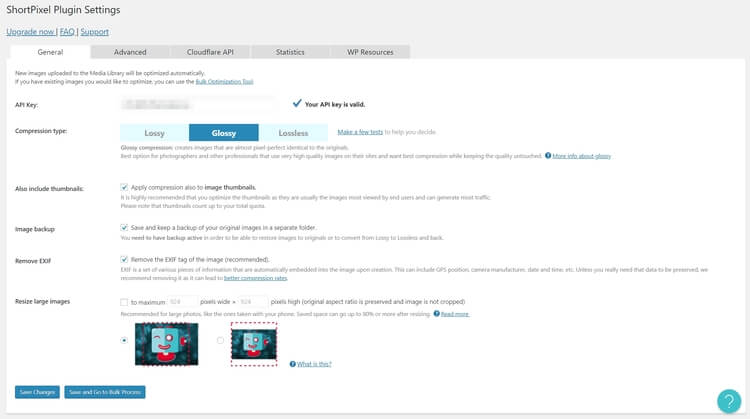
ShortPixel
ShortPixel 的免費版可以讓你每個月免費最佳化 100 張圖片,在預設的情況下當你上傳 1 張圖片 WordPress 會自動產生 4 張不同大小的縮圖,再加上原始的圖片,代表只要上傳 20 張圖片一個月的免費限額就用完了,所幸你可以自由設定要最佳化的縮圖。
ShortPixel 可以單獨最佳化某張圖片,也可以批量最佳化所有在媒體庫當中的圖片,它的最佳化速度很快,有 3 種不同的壓縮等級可以選擇分別是「Lossless」、「Glossy」 和 「Lossy」(在上面的測試中是使用預設的 Lossy)。
它支援常見的圖像格式 JPG、PNG、GIF、WebP 還有 PDF,而且沒有檔案大小限制,申請到 API 金鑰後可以同時啟用在多個網站。

如果不幸的用完了免費額度,想要購買的話,ShortPixel 有月付方案的訂閱制和單次購買特定張數的選項,詳細的費用可以到 ShortPixel 的網站查詢。
另外,ShortPixel 在今年推出了他們新的圖片最佳化外掛「ShortPixel Adaptive Images」,強化了圖片尺寸自適應(增加 GTmetrix 和 PageSpeed Insights 分數)、CDN(和另一款外掛「Optimole」的概念很像)和 WebP 的支持,目前正在免費測試階段,有興趣的朋友可以嘗試看看。
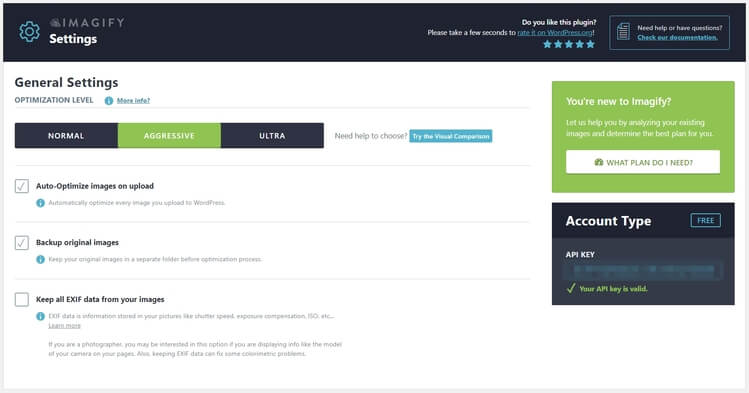
Imagify
Imagify 是和知名的 WordPress 快取加速外掛 WP Rocket 同一家公司所開發的外掛,和 ShortPixel 比較不一樣的地方是它採用檔案的大小來計算使用量,免費版可以使用每個月 25 MB 的限額,每張圖片有 2 MB 的大小限制。
同樣有 3 種壓縮等級可以設定,預設是「Aggressive」,按照官方的說法這個級別幾乎不會讓使用者感到有品質上的損失,如果沒有特殊的需求,建議採用這個級別。
操作介面設計的比 ShortPixel 友善,這一向是 WP Media 公司的強項。

Imagify 的付費計畫也有分成月付訂閱和一次性購買,詳細的費率請到 Imagify 的定價頁面查看。
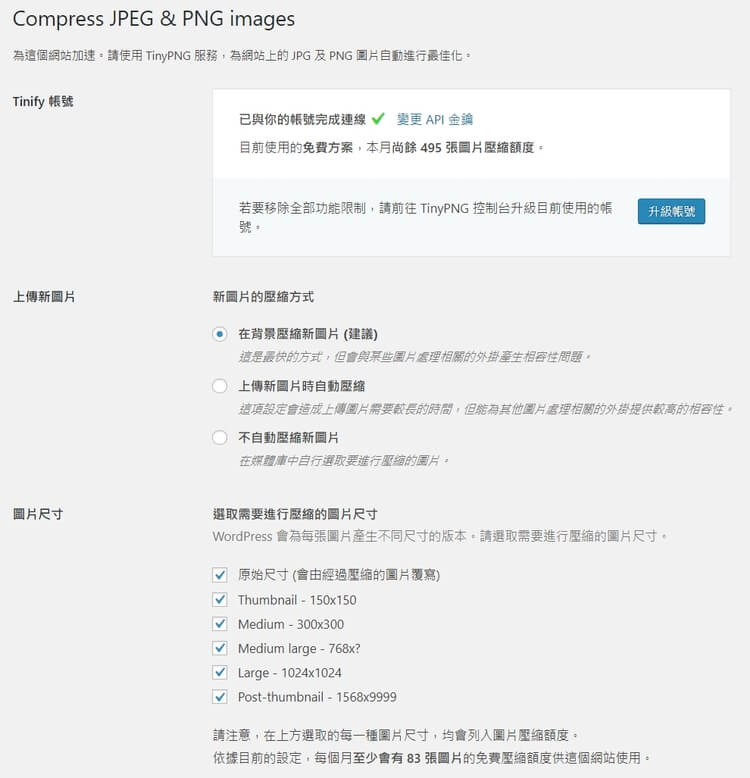
TinyPNG
知名的線上圖片壓縮工具所推出的 WordPress 外掛,正確的外掛名稱應該是「Compress JPEG & PNG images」,它是今天介紹的 3 款外掛當中唯一有被中文化的,感覺額外親切。

每個月的前 500 張圖片壓縮是免費的,用完額度之後才需要付費,會按照壓縮圖片的張數計費,沒有檔案大小限制。
沒有壓縮等級可以選擇,不算多的設置加上中文介面讓一般用戶沒有煩惱,算是這 3 款外掛當中最容易使用的。
詳細費率可以到 TinyPNG 官網查詢。
最好的 WordPress 圖片壓縮外掛
考慮到圖片壓縮的自動化和便利性,選擇一款合適的圖片最佳化外掛可以增加不少工作效率,測試的結果通常會隨著外掛的更新和不同的圖片檔案而有所變動,大家可以當參考就好不用太執著於壓縮的比率,反而選擇適合自己的費率才比較理想。
我認為 ShortPixel 在 WordPress 圖像最佳化這塊領域應該是有領先地位的,除了「ShortPixel Image Optimizer」有著豐富的設置項目和操作起來非常流暢、快速之外他們還有其他許多圖像相關的外掛,像是「Enable Media Replace」、「reGenerate Thumbnails Advanced」和「Resize Image After Upload」評價都很不錯。
有著 WP Media 的加持 Imagify 未來的表現很值得期待,但是目前來說感覺得出來還有進步的空間。
一般的部落格或是圖片不多的形象網站,Compress JPEG & PNG images 應該是非常好的選擇,每個月 500 張的免費額度非常具有吸引力。
另外 SiteGround 的 SG Optimizer 有提供免費無限額度的圖片最佳化功能,雖然有時候 GTmetrix 會提示還可以有再縮小的空間(1% 或是 2%),但是如果不計較的話也不失為一個很好的選擇。
另外,這些外掛就算停用或是刪除之後,已經被最佳化的圖片還是會被繼續保留著,一般來說不會有太大的問題,值得留意的是最好選擇保留原始圖片檔案的選項,以免對壓縮之後的品質感到不滿意,萬一手上又沒有原始圖片的備份的話就傷腦筋了。
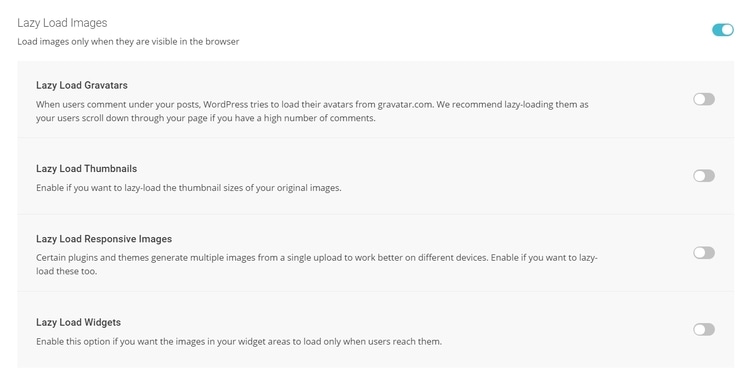
延遲加載圖片
在我們對圖片的尺寸和檔案大小都做好了最佳化之後,我們還有一個步驟可以來加速網頁的讀取,那就是「延遲加載」(Lazy Loading)圖片。
延遲加載的基本概念是只有當訪客即將看到圖片的時候才加載它,這樣做有幾個好處
- 減少網頁加載時間
如果要一口氣下載網頁上的所有圖片,肯定會花費比較多的時間,尤其當網頁內容又長圖片又多的時候,只先下載可視範圍內的圖片可以減少網頁讀取時間。 - 減少瀏覽器的負擔
延遲加載圖像可以讓瀏覽器在讀取到圖片時才開始處理影像,可以更有效率的分配資源。 - 減少 HTTP 請求 的數量
在網頁加載初期的 HTTP 請求數量將會減少,提高網頁效能。 - 減少不必要的數據傳輸流量
沒有被看見的圖片將不會被下載,可以大幅度的節省流量上的浪費,尤其是當流量傳輸不是免費的時候,往往可以減少額外的開銷。 - Google 喜歡延遲加載
Google 在其開發者指南中推廣使用延遲加載網頁上的圖像和影像。
SiteGround 的免費外掛「SG Optimizer」或是「Lazy Load by WP Rocket」都有提供「延遲加載」的功能,只要啟動這項功能馬上就能加快網頁的讀取速度。

利益揭露
我沒有收到任何的報酬來撰寫此篇文章,而且我只推薦我個人相信會對我的讀者帶來幫助的服務,如果你決定通過點擊本文中的連結來購買產品,那麼我可能會獲得一筆小額佣金,這將不會影響你的任何權益或是購買商品的價格。如果你想要支持我繼續經營本網站,請使用本站連結購買你需要的產品,我會非常感謝您。
結論
「圖片最佳化」是一種在影像品質和網頁效能之間的取捨,你希望提供網站訪客最佳的瀏覽體驗,也希望盡可能的加速網頁讀取的效能,我期待這篇文章的內容能讓你找到中間的平衡。
如果你想要知道更多有關提升網頁效能的資訊,你可以參考「如何正確的測試網頁效能並提升 WordPress 網站速度?」。
如果你喜歡這篇文章,請記得用電子郵件訂閱本網站,有新文章發佈時,我會在第一時間通知你,也別忘了到我的粉絲專頁幫我按個讚喔。
如果你對本篇文章有任何問題,歡迎你在下方留言,我會盡快回覆你。

在〈WordPress 圖片最佳化教學:調整尺寸、壓縮格式與提升載入速度的 4 個步驟〉中有 7 則留言
很豐富且詳細的介紹,讚!
說明很清楚,介紹的資源很豐富,讚!
謝謝你的分享!很實用
請問如果有部份文章已經納入大尺寸的圖片進入,那麼後續再安裝圖片壓縮外掛時,這些文章內的圖還有機會減少容量嗎?還是這個功能只適用安裝此外掛後的文章圖片壓縮呢?
這些外掛也可以壓縮你目前現有的圖像喔。
超詳細~感謝!
我是用reSmush.it
免費 可以調整品質外好像也沒有張數限制?