你正在尋找一個最好的 WordPress 頁面編輯器嗎?你想要建立一個網站但是卻不會任何程式語言嗎?一個拖放式(Drag & Drop)的視覺化 WordPress 網頁編輯器可以讓你快速的建立一個美麗又專業的網站。
這篇文章將會向你分享目前主流的視覺化 WordPress 頁面編輯器,讓你可以根據你的需要,選擇一款最佳的頁面編輯器來開始打造屬於你個人的網站。
在幾年之前,對於沒有學習過 HTML 或是 CSS 程式語言的人來說,架設網站等同於花費大量金錢雇用專業的網頁設計公司或是只能使用像是痞客幫、Blogger 等部落格供應商才有辦法。接著,像是 Wix 或是 Weebly 等主打輕鬆視覺化的架站平台開始流行了起來,WordPress 雖然有著更高的自由度、更強大的功能,但是始終難以擺脫不夠「友善」的標籤。

直到現在,隨著各種 WordPress 頁面編輯器外掛的普及、成熟,加上從 WordPress 5.0 開始正式成為 WordPress 系統預設編輯器的古騰堡(Gutenberg)區塊編輯器,讓使用 WordPress 設計網頁變得真正的直觀、輕鬆和快速。專業的網頁開發人員可以在短時間之內創建更多的網站、服務更多的客戶和增加更多的收入,一般的初學者也能因此更快上手。
以下是推薦給讀者的最佳 WordPress 頁面編輯器:
最佳 WordPress 頁面編輯器
[adv_stats_name plugin=’elementor’]

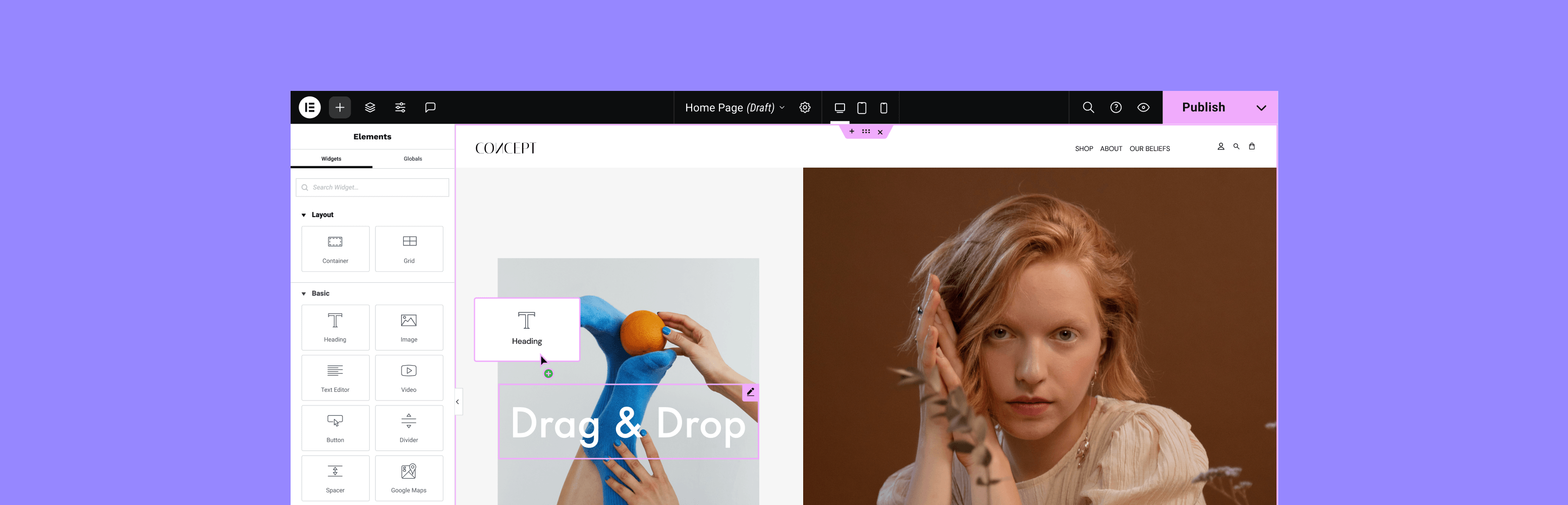
Elementor 是 WordPress 上最受歡迎的網頁編輯器之一,於 2016 年推出,目前全球的用戶數量已經超過了 500 萬人。它可以免費安裝使用或是購買 PRO 版升級。支援繁體中文。
快速的視覺化「所見即所得」(WYSIWYG)編輯方式讓 Elementor 推出後就廣受好評,使用者可以用拖放(Drag & Drop)的方式來添加新的網頁設計,並且即時的修改、查看編輯的結果。
憑藉其廣泛的模板庫(Templates),讓使用者可以從為數眾多的頁面模板當中獲取設計的靈感,或是直接修改模板來快速的創造屬於自己的頁面。
免費(Free)和高級(PRO)版本的主要差異在於:
- 更多的網頁編輯:高級版不只提供頁面內容的編輯,還可以讓使用者編輯頁腳、404 頁面、搜索結果等頁面。
- 更多的專業模塊:除了 30 個免費版就有的模塊之外,高級版擁有超過 50 個進階的模塊,方便使用者設計出更多變、豐富的網站。
- 更多適合商業網站的設計功能,像是 WooCommerce 相關功能、網頁行銷工具和表單設計等。
- 更多網頁設計特效,像是視差特效、滑鼠互動特效、動態網頁內容等。
- 可設定使用者權限,在也不用擔心其他的網站使用者改變網站設計或是弄亂網站,增加開發人員的工作量。
Divi Builder Plugin
Divi Builder 是一個功能強大的 WordPress 頁面編輯器,它可以讓使用者通過拖放的方式在網站上建立任何類型的設計。Divi Builder 是由著名的 WordPress 主題和外掛公司 Elegant Themes 所製作。
使用 Divi Builder 可以讓使用者自訂所有的網頁內容,包括字體、顏色、大小、間距等,並創建獨特的頁面佈局(Layout)。你可以按照自己想要的方式使用多種簡單並靈活的網頁編輯元素來打造漂亮的頁面,相當簡單。Divi Builder 也包含了多個預先設計好的模板,可以讓使用者快速啟動網站。
Divi Builder 被包含在 Divi WordPress 佈景主題當中一起販售,但是你也可以將 Divi Builder 外掛與其他任何 WordPress 主題一起使用,對於不想要更換現有主題的使用者來說,不會造成困擾。另外,Divi Builder 也是一款支援中文的頁面編輯器。
Beaver Page Builder
Beaver Builder 是最好的拖放式網頁編輯器之一,它能夠讓使用者以自己想要的方式創建網站,而無需了解任何程式編碼技巧,就可以創建出美麗漂亮的網頁。
Beaver Builder 帶有前端即時可拖放的視覺化界面,你只需從右側的工具欄拖動內容元素(Elements),並將其放在想要編輯的頁面上,就可以立即看到所有的變動與修改,你也可以點擊頁面上的任何元素來編輯其內容和屬性。
如果你想從模板(Templates)開始,也可以選擇使用超過 30 種由專業開發人員所設計的模板,只需使用自己的內容和圖像來替換模板上的內容,就可以更快地建立網頁。
Beaver Builder 非常適合 WordPress 初學者,可與任何 WordPress 主題搭配使用,並且在無限數量的網站上執行。支援繁體中文(只有部分翻譯)。
Thrive Architect

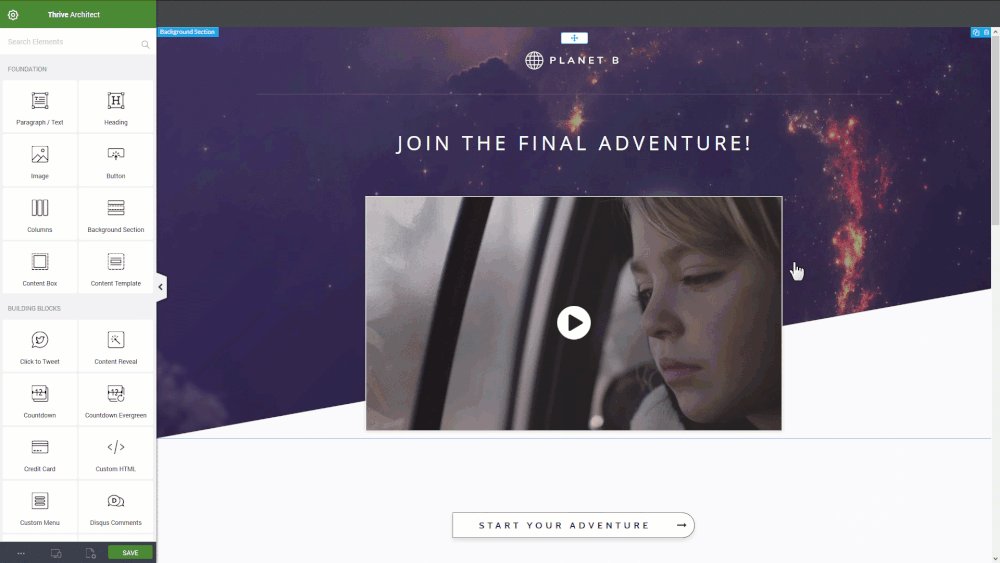
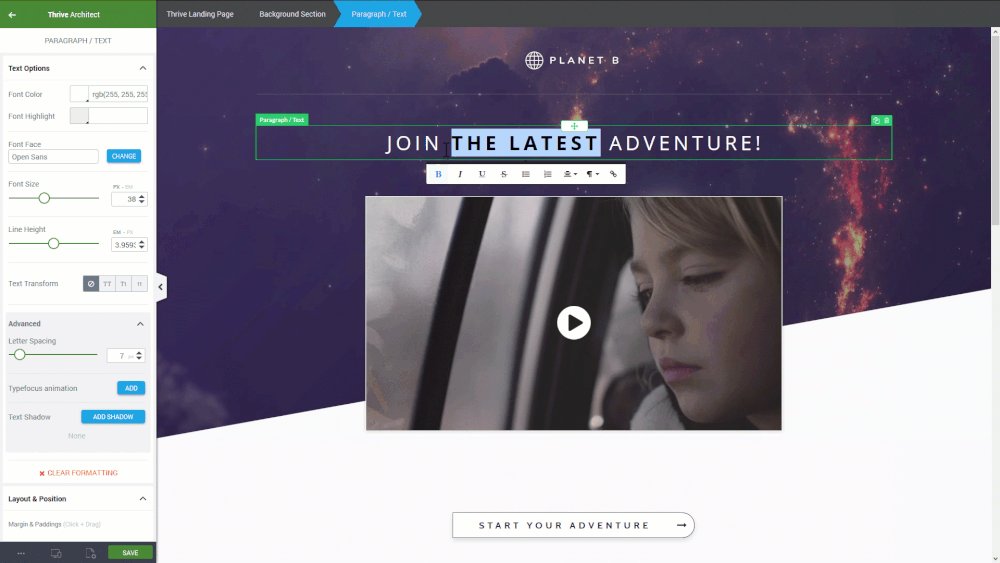
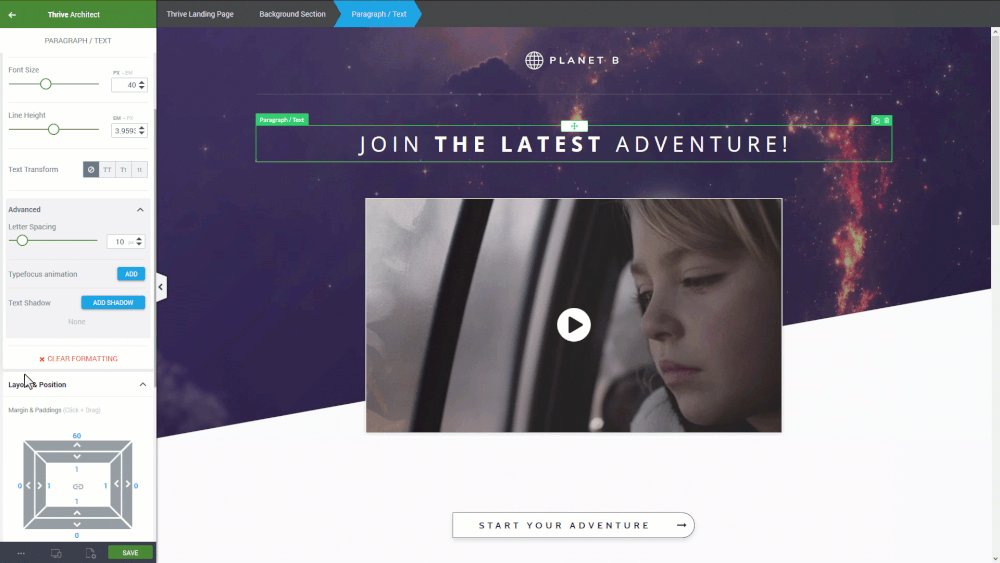
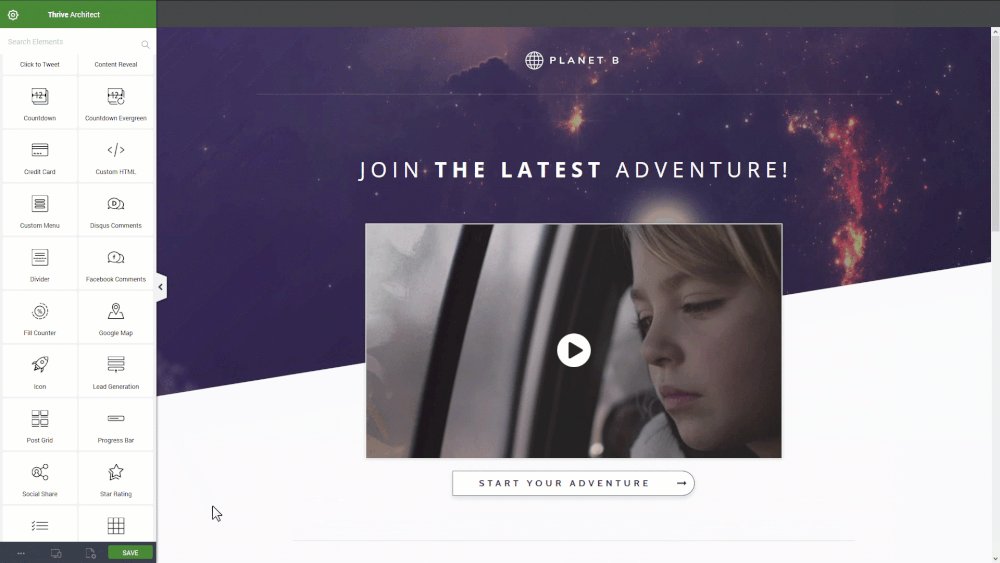
Thrive Architect 是由 Thrive Themes 的團隊所開發,它與 Elementor 的界面有許多相似之處,並且強調任何人都可以很快的上手。如同 Thrive 所推出的主題大多強調聯盟營銷(Affiliate Marketing)和提升轉換率(Conversion Rate),Thrive Architect 也受到很多聯盟營銷人員的喜愛。
Thrive Architect 附帶前端拖放式的視覺化編輯工具和超過 200 個以上的預建模板,可以讓使用者快速的建立令人驚嘆的首頁、銷售頁面、部落格文章以及其他所有的網站內容。
如果你喜歡 Elementor 的操作介面,但是想要擁有更多有關聯盟營銷相關的功能,不妨試試 Thrive Architect。
WPBakery Page Builder
WPBakery 頁面編輯器(之前被稱作 Visual Composer),是 Envato Market 上最受歡迎的 WordPress 頁面編輯器,有許多在 Themeforest 上販售的 WordPress 主題都採用 WPBakery 作為它們的預設編輯器。
WPBakery 容許使用者選擇使用前端「所見即所得」(WYSIWYG)的編輯方式或是傳統 WordPress 系統的後端編輯,以方便使用者在編輯網頁的同時,操作後端控制台。
它包含了高達 50 種以上的頁面內容元素(Content Elements)、100 種以上的頁面布局(Layout)和 40 種以上的獨特網格設計(Grid Design)模板,由專業的網頁設計開發人員維護,並提供終身免費外掛更新下載。
如同之前所說的,使用 WPBakery 頁面編輯器不需要任何程式編碼的技術,任何人都可以輕易地使用它。WPBakery 提供由用戶貢獻的中文翻譯介面。
Themify Builder
Themify Builder 允許使用者通過拖放頁面元素的方式來創建整個網站。視覺化地自訂網站上的每個部分,包含頁首、頁腳、文章、頁面、404 頁面或是產品頁面等,不需要任何編碼技巧的要求。
Themify Builder 擁有 60 多種預先設計好的網頁佈局和特殊動態效果,使用者可以從中選擇來架設網頁,只需要導入想要使用的佈局、替換圖像和文字內容即可。同時支援後端和前端即時編輯。
你可以在任何 WordPress 主題上使用 Themify Builder 編輯器,還可以購買更多的編輯器增強擴充(Builder Addons)來增加更多更強大的功能。
Gutenberg

古騰堡(Gutenberg)編輯器是 WordPress 5.0 系統版本(2018)之後的預設編輯器。它最大的特色是採用了「區塊」(Block)編輯的概念。
使用者可以使用這些區塊來添加網頁的段落、標題、圖片、影片、按鈕或是清單等內容,並且搭配主題的佈局(Layout)來製作網站。除了預設的功能之外也可以額外安裝其他古騰堡增強外掛來獲取像是影片背景、價格表單、特色網格等更多的功能。
古騰堡編輯器雖然沒有像上面所提到的網頁編輯器一樣有前端即時瀏覽的功能,但是在搭配增強外掛之後,也有不輸給其他網頁編輯器的豐富功能,加上 WordPress 原生的效能光環以及搭配不同主題和外掛的靈活度,讓古騰堡也能成為網頁編輯器的最佳選擇之一。
結論
你還可以在 WordPress.org 上找到其他許多免費的網頁編輯器,像是 SiteOrigin、Nimble、Brizy、Live Composer 還有 WP Page Builder,這些網頁編輯器也有不錯的評價和安裝次數,但是隨著越來越多優秀的古騰堡外掛推出後,這些網頁編輯器就相對的沒有像以往那麼出色了。
每個網頁編輯器都有屬於自己的介面和特色,在你決定使用某個編輯器之前,記得多和其他編輯器做比較,希望本篇文章能幫助你找到最適合你需求的 WordPress 頁面編輯器。
如果你喜歡這篇文章,請記得分享給你的好友,或是用電子郵件訂閱本網站,有新文章發佈時,我會在第一時間通知你,也別忘了到我的粉絲專頁幫我按個讚。
如果你對本篇文章有任何問題,歡迎你在下方留言,我會盡快回覆你。