本篇文章將會告訴您如何用最簡單的方式在 WordPress 網站上使用 Google Fonts 的思源黑體、思源宋體或是其他好看的中文網頁字體。
網頁字體對於網站的影響相當大,不同的字體可以給人完全不同的感受。這篇文章會向您介紹幾種更換 WordPress 字體的不同方式,讓您的網站看起來更加美觀。
- 在佈景主題中更換 Google 網頁字體
- 使用外掛更換 Google 網頁字體
- 手動添加 Google 和其他中文網頁字體
什麼是網頁字體?
網頁字體或是網頁字型(Web Fonts)指的是被使用在網頁上的字體。在剛開始我們在網頁上看到的字體是由瀏覽器所控制的,一直到 1996 年 CSS 才開始規範控制網頁字體的功能。
一般的電腦系統當中都會安裝「標準字體」,像是 「Arial」、「Times New Roman」 或是「微軟正黑體」等,在架設網站的時候,如果使用這些「標準字體」通常都不會有太大的問題,但是如果你使用了一個特殊的或是鮮為人知的字體在網頁上的時候,其他沒有安裝該字體的訪客將有可能看不見你精心設計和挑選的字體,大大的破壞網頁的美觀和使用性。
所以現在大部分的人在架設網站的時候,多半會使用「Web Fonts」,它是一種不用被安裝在電腦系統裏頭的字體,網站訪客可以透過訪問伺服器來獲取字體並正確的顯示在瀏覽器上。
跟許多科技技術一樣,多年來字體格式經歷了多次的最佳化和壓縮,目前有四種主要的 Web 字體格式,包括 TrueType 字體格式(TTF)、OpenType(OTF)和專為在網頁上使用而開發的 Web 開放字型格式(WOFF、WOFF2)。
不同的瀏覽器對字體格式的支援會有所不同,詳情可參閱「Browser Support for Font Formats」。
什麼是 Google Fonts?
Google Fonts 是 Google 所提供的免費、開源字體庫,在以前被稱為「Google Web Fonts」目的是讓人們有更美觀、更快速的字體可以分享和使用,是目前全世界開發維護人員和使用人數最多的字體庫。
如果你已經訪問過某個使用 Google 字體的網站,只要該字體還儲存在你的瀏覽器快取當中,你下一次訪問該網站或是其他使用該字體的網站,你可以直接從快取加載而不需要重新從 Google Fonts 的伺服器下載字體。
在佈景主題中更換 Google 網頁字體
隨著 Google Fonts 越來越流行,現在有許多 WordPress 佈景主題都有內建 Google Fonts 功能,讓使用者可以直接選擇喜歡的 Google Fonts,相當省時方便。
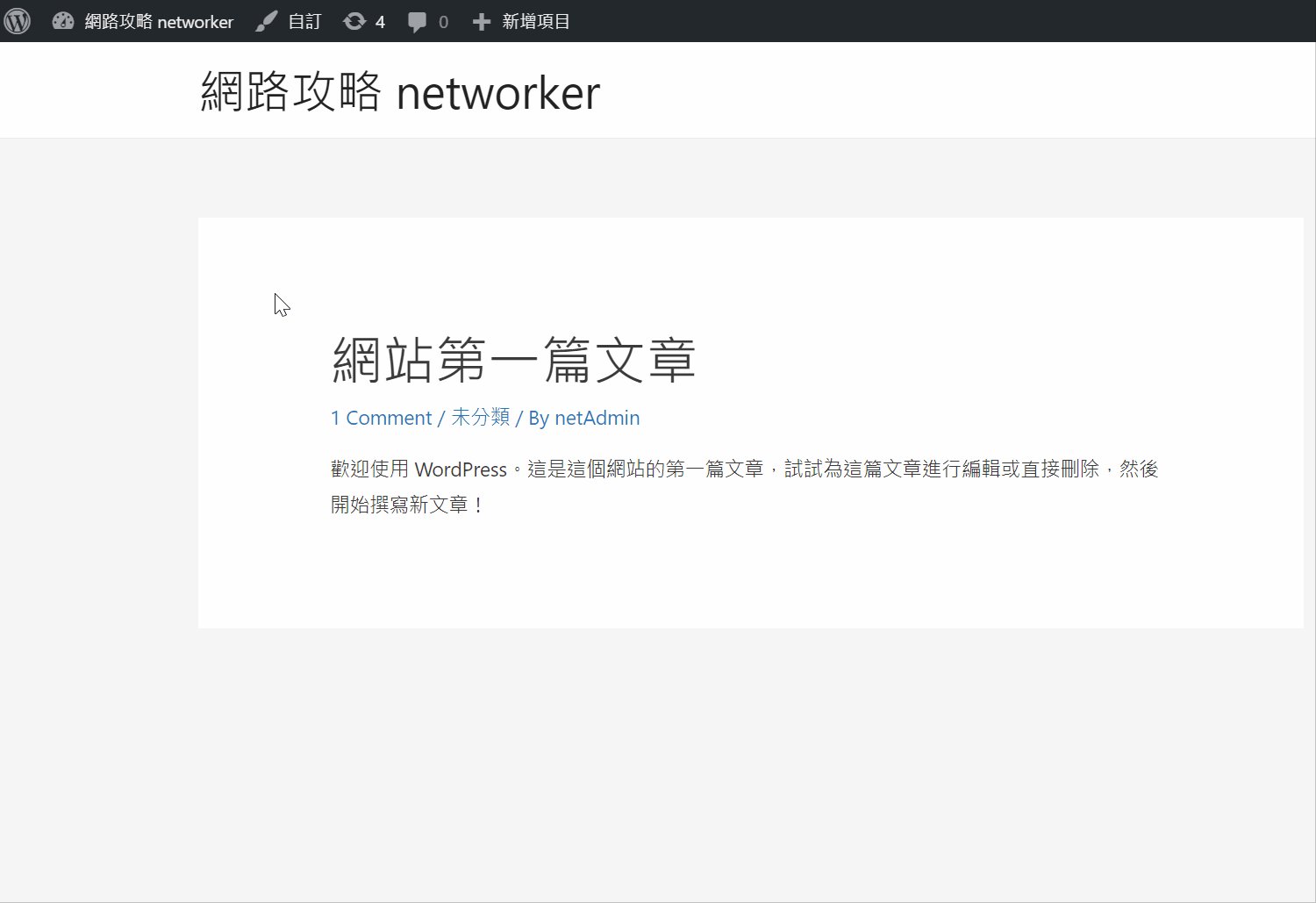
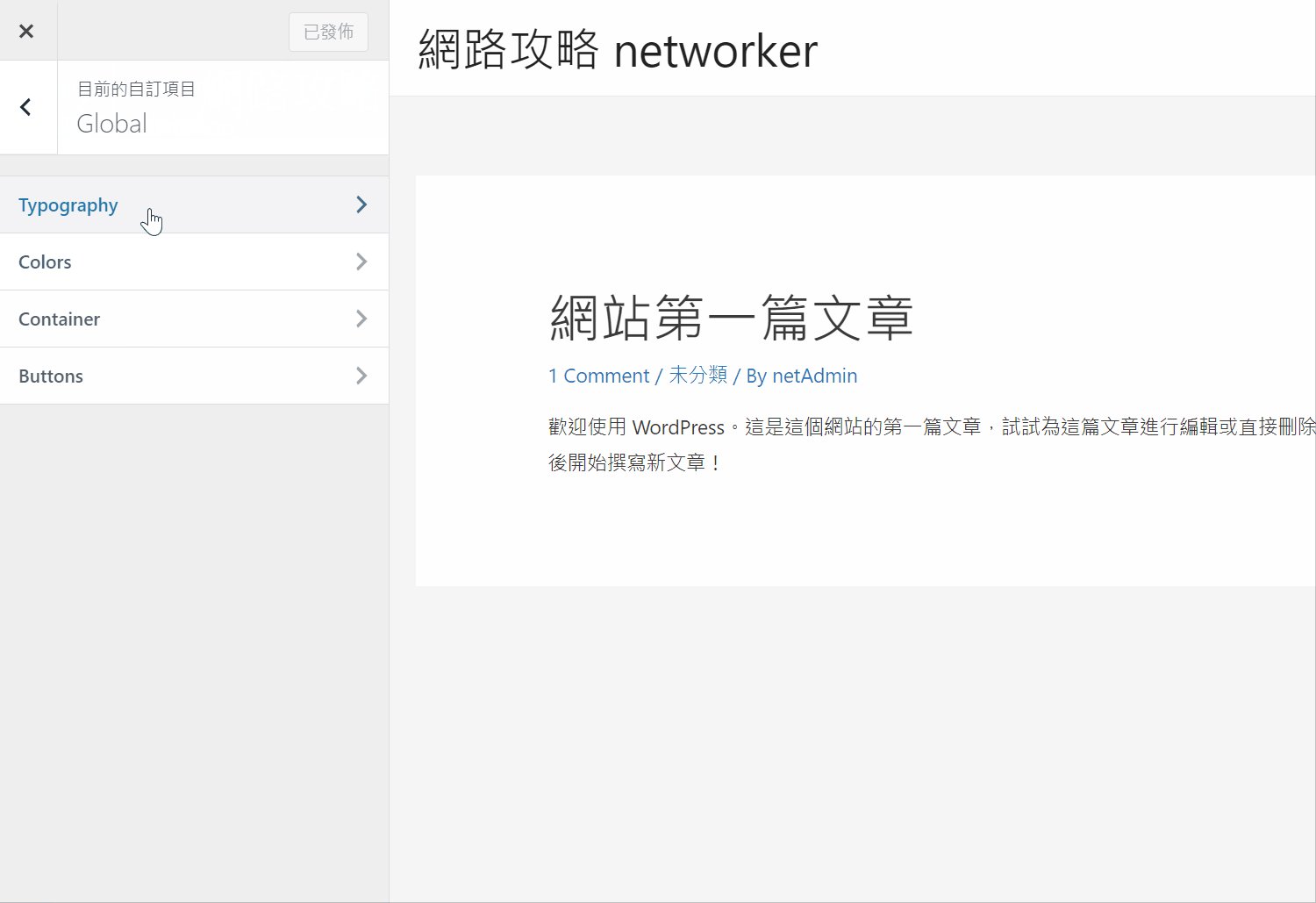
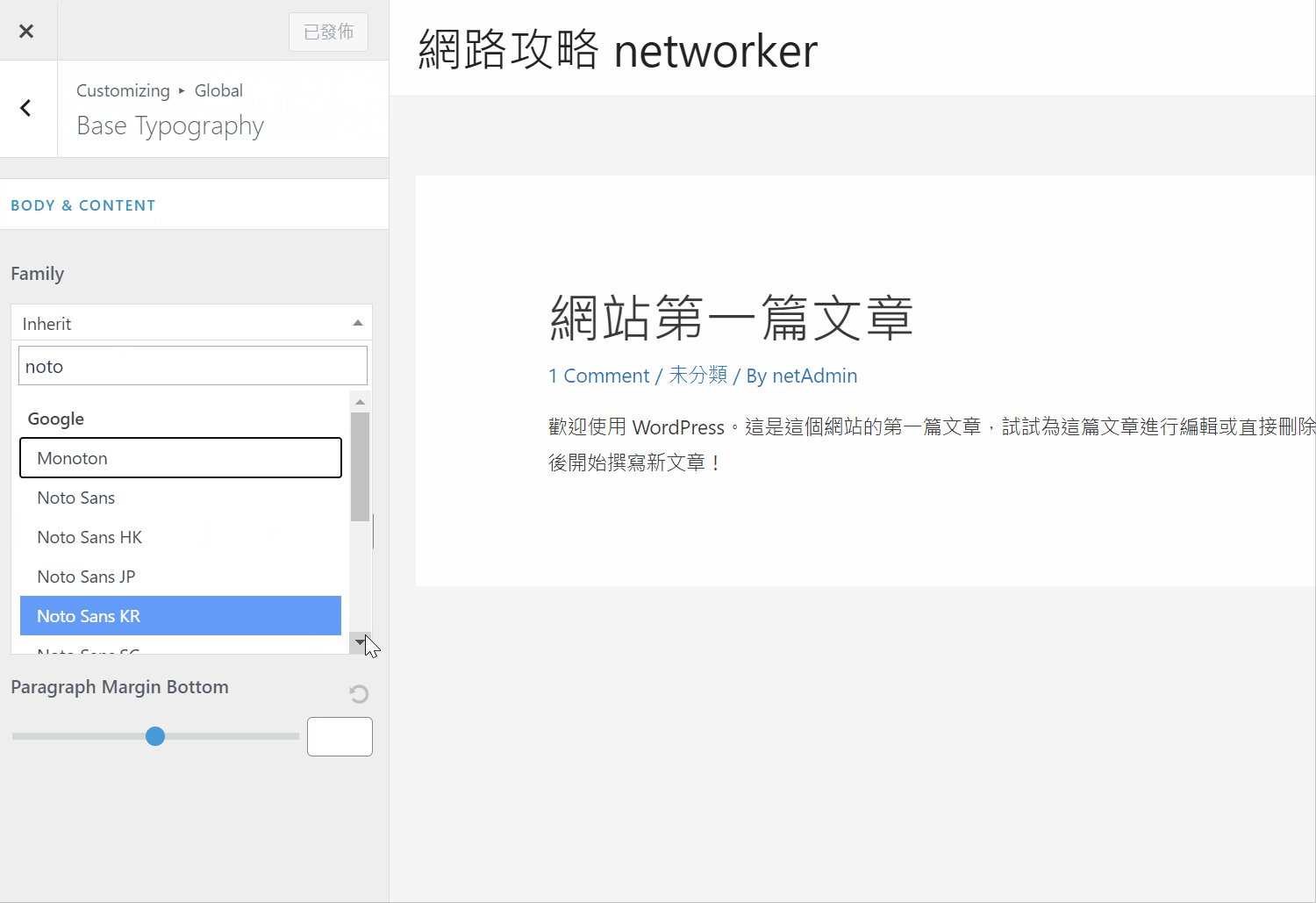
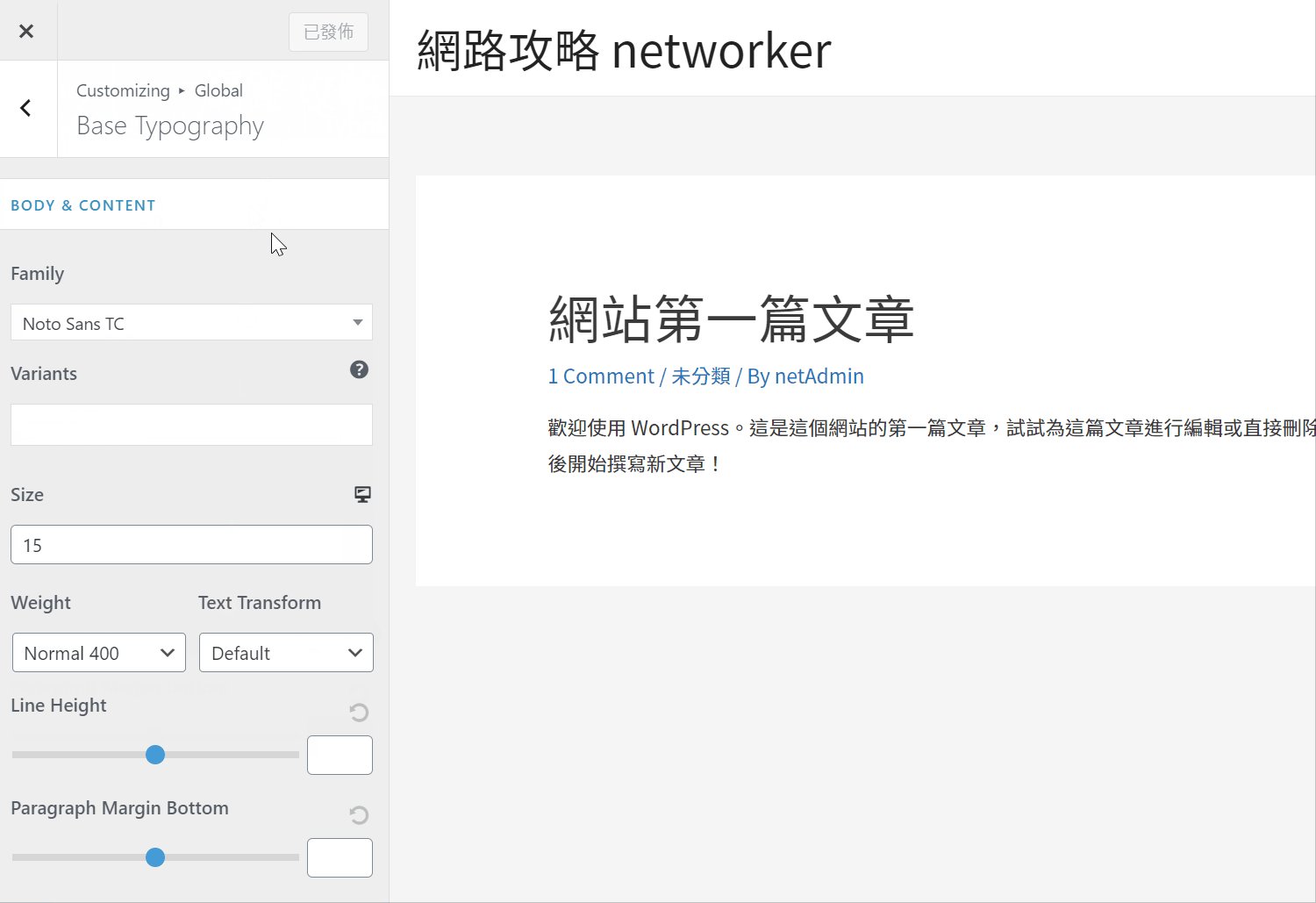
以下用相當受歡迎的 WordPress 主題 Astra 作為示範來告訴您如何將網站的字體更換成中文的思源黑體(Noto Sans TC)。
使用外掛更換 Google 網頁字體
如果您正在使用的佈景主題沒有內建 Google Fonts 的功能,您也可以用額外安裝外掛的方式來使用 Google Fonts。
Google Fonts Typography

使用 Google Fonts Typography 外掛可以讓您輕鬆的套用 900 多種的 Google 字體到您的網站上。使用方式跟 Astra 內建的字體功能很類似,只要輕鬆點擊幾下就可以變更網站上的字體,而且也可以套用到不同的標題上。
如果升級成付費版本可以有更多字體編輯和加速載入的功能。
手動添加 Google 字體
如果您不喜歡使用外掛的方式添加 Google 字體,您也可以按照 Google Fonts 網站上的指示添加 Google 字體到您的網站上。
head 標記中。如果您不知道怎麼做的話,可以安裝 Insert Headers and Footers 外掛,然後將程式碼貼入頁首當中。 接著您需要更新您的 CSS 來啟動剛剛加入的 Google 字體。
body, p, h1, h2, h3, h4 {
font-family: 'Noto Sans TC', Arial, sans-serif;
}前往自訂並點擊附加的 CSS 選項,把想要變更字體的部分,像是 h1、h2、h3 等標題或是 body 用 CSS 來做修改。
手動添加其他中文字體
如果您想要使用其他的字體在您的網站上,可以安裝 Custom Fonts 外掛。
它是由開發 Astra 佈景主題的 Brainstorm Force 所製作的字體外掛,可以幫助您輕鬆的建立字體本地化(Hosting Local Fonts)並使用任何您想要使用的字體。
由於中文字體的檔案比較大,使用字體本地化很有可能會增加網頁加載的時間,如果您沒有使用 CDN(內容傳遞網路)的話,不建議您使用這種方式來加載網頁字體。
Custom Fonts





下載您想要使用的字體後,可以直接前往 Custom Fonts 頁面進行上傳。Custom Fonts 所支援的字體檔案格式很多,幾乎所有的格式都支援。
或是您也可以考慮使用字體轉檔網站,將字體檔案轉成比較小的 woff2 格式再上傳,可以減少網頁加載的時間。
字型顯示方式
您可能有注意到在 Custom Fonts 外掛的底部有一個字型顯示方式 (font-display 屬性) 的選項。選擇不同的字型顯示方式會影響網頁的加載速度以及有可能會造成的問題。
- auto:字體顯示方式由瀏覽器決定,通常和 block 相同。
- block:指示瀏覽器先將網頁文字的空間規劃出來,但是在字體檔案完全下載完畢前,不會顯示任何字體,又稱為 FOIT(Flash of Invisible Text)。
- swap:指示瀏覽器在字體檔案下載完畢前,先使用系統字體顯示,等到下載完畢後再進行字體更換。又稱為 FOUT(Flash of Invisible Text)。
- fallback:瀏覽器將隱藏文字約 100ms 的時間等待字體下載,如果字體未能下載完畢,將使用系統字體替代。如果字體能夠在接下來的 3 秒鐘之內下載完畢,則進行字體轉換。
- optional:和 fallback 一樣,但是會讓瀏覽器依照網路速度來判斷是否進行字體轉換。如果網速過慢則不進行轉換。
FOIT(Flash of Invisible Text)和 FOUT(Flash of Unstyled Text)這兩個問題是目前使用網頁字型的主要困擾,由於網頁字型需要花費額外的時間加載,所以通常會造成相當時間的延遲。
FOIT 指的是在等待字型加載的過程當中,不顯示任何字體在畫面上直到字體加載完畢才顯示的一個 flash,如果期間網路的傳輸出了問題,字體將有可能永遠顯示不出來。
FOUT 是指在等待字型加載的過程當中,先顯示系統的標準字體(Helvetica、Arial、Times 或是 Times New Roman 等)在畫面上直到字體加載完畢後替換時造成的一個 flash,在替換後常常會造成頁面的顯示位置變動。
實際的範例可以到 FOIT vs. FOUT 觀看。
其他網頁字體加載方式
網頁字型最佳化是一個複雜的主題,有很多種不同的方式來最佳化字體的傳輸,最適合你網站的選項取決於多種不同因素,包括伺服器和網絡的速度、是否使用 CDN、CSS 檔案的大小還有你的技術能力。
國外有一些網頁字型的愛好者特別沉溺於研究網頁字型,除了我上面所提到的幾種加載方式之外,他們還有許多其他的方式,像是
- CSS 內聯(CSS Inlining)- 把字體檔案用 base64 編碼後內嵌到 CSS 檔案當中。
- HTML 內聯(HTML Inlining)- 把字體檔案用 base64 編碼後內嵌到 HTML 檔案當中。
這兩種做法可以解決 FOIT(Flash of Invisible Text)和 FOUT(Flash of Unstyled Text)的問題,也可以減少從第三方請求資源,但是作法比較複雜就不再這邊細說了,有興趣的朋友可以到以下網站看看
結論
網頁字型是現在許多人設計網頁不可或缺的項目之一,網頁字型不但可以改變一個網站的風格,也顯示出設計者的態度,同時它也會影響整個網站的效能進而影響搜索排名或是使用者拜訪的意願,不能太掉以輕心。
希望這篇文章能夠幫助到想要使用 Google Fonts 卻不知道怎麼安裝的朋友。
如果你喜歡這篇文章,請記得用電子郵件訂閱本網站,有新文章發佈時,我會在第一時間通知你,也別忘了到我的粉絲專頁幫我按個讚。
如果你對本篇文章有任何問題,歡迎你在下方留言,我會盡快回覆你。








在〈如何在 WordPress 使用 Google Fonts 和其他中文網頁字體?〉中有 3 則留言
您好
請問為什麼這篇文章在電腦上看是思源黑體,但在手機上看卻不是思源黑體?若蒙回覆,感謝
你好
這個網站沒有使用「思源黑體」而是使用「微軟正黑體」
如果手機和桌機的網站字體不同 有可能是瀏覽器不同的關係
因為有些瀏覽器不支援某些字體檔案的格式
所以可能會導致同一個網頁但是字體不同的情形
https://www.w3schools.com/css/css3_fonts.asp
以上給你參考
大大大感謝
我在CSS改了半天
!important半天
結果看到你用個外掛解決XD